Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device – the Emulator may fail.
An internet connection is required.
IMPORTANT: The backend of this template is the DBase API.
A VPS Server, minimum 2GB RAM, 1 vCPUs is required to run the DBase API.
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
In case you want to use a different backend, you'd need to change 80% of the code. Please note that I will not be responsible for any bug encountered after editing the original source code
Quick Start
BEFORE running this app on your own device via Anroid Studio and test it, you must do the following:
- Copy the path (URL) where you’ve hosted the DBase files - ex:
https://mydomain.com/dbasefiles- and replace the string of theDATABASE_PATHvariable in theDBase.javafile with your URL:public static String DATABASE_PATH = "https://xsgames.co/__apps/elephant/"; -
Enter the _Tables folder on your server and delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package into the _Tables folder
Your app is now connected to your DBase backend!
General
Android Studio
This template has native Android Java/XML code so you can edit it only with Android Studio. If you don’t have it, download it for free.
Download Android Studio
PLEASE NOTE that you’ll need the latest official version of Android Studio, NO BETAS, because Betas are always buggy and never work properly.
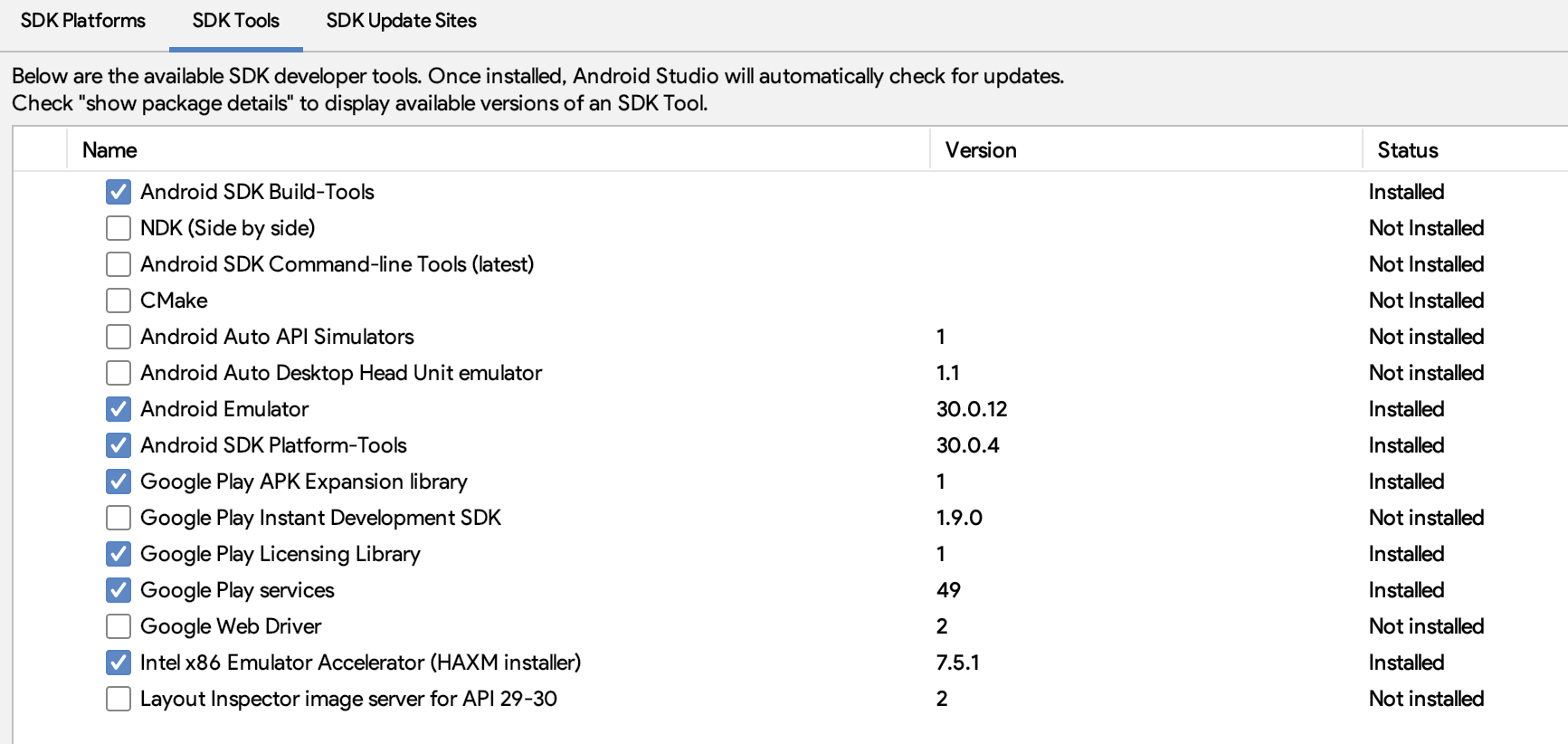
Please make sure you have installed the following SDK Tools:
Change App Name
Enter thestring.xml file – it’s into the res/values folder in Android Studio – and replace the App Name of this line with your new one:
<string> string name="app_name"> Elephant </string>
Change the Package Name
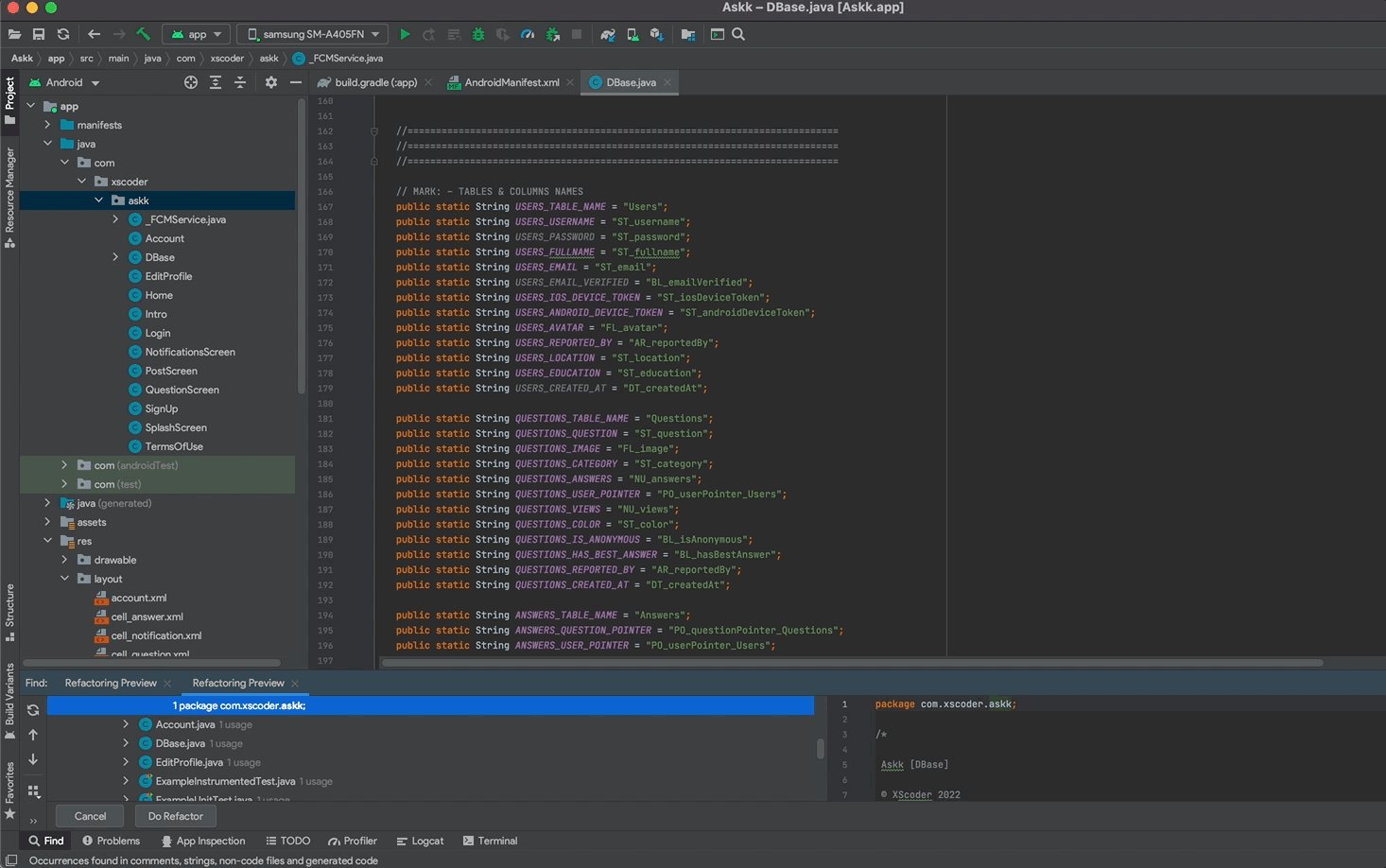
- In the Project panel on the left side, click on the little gear icon.
- Uncheck the Compact Empty Middle Packages option.
-
Your package directory will get separated into single directories, I'd suggest you to leave the
comfolder as it is and rename the other ones.
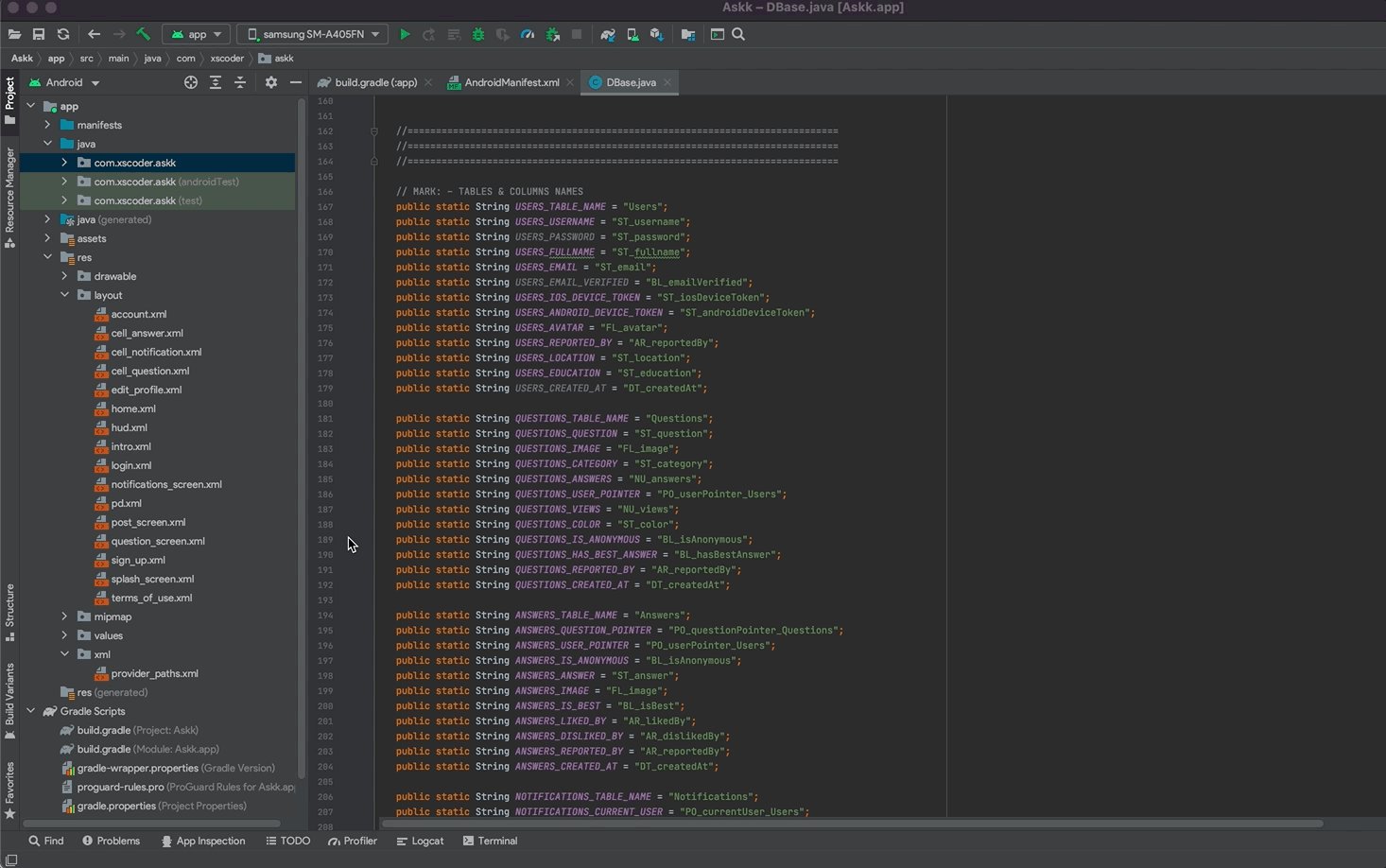
So, for each directory you want to rename:
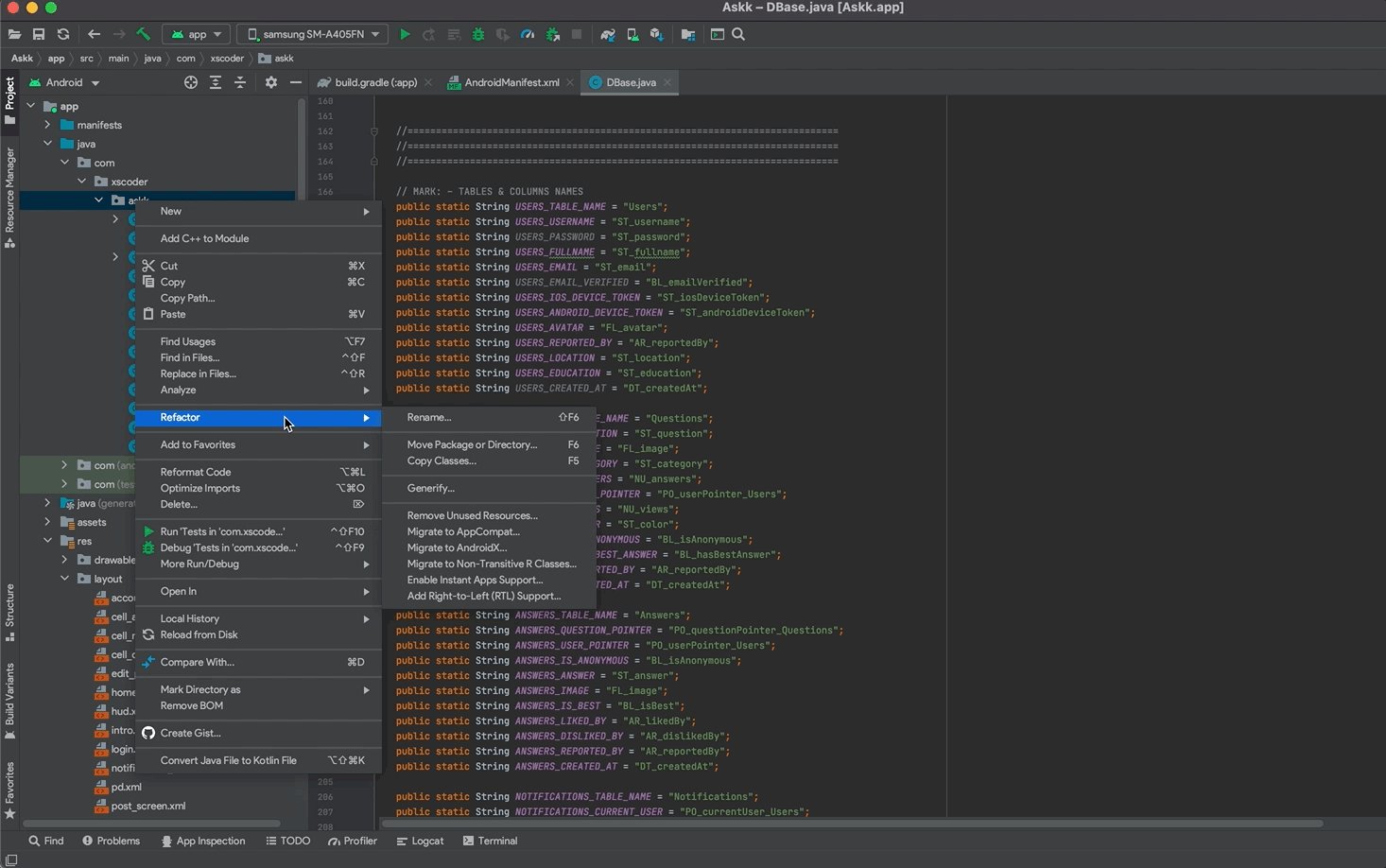
• Right-click on it
• Select Refactor -> Rename...
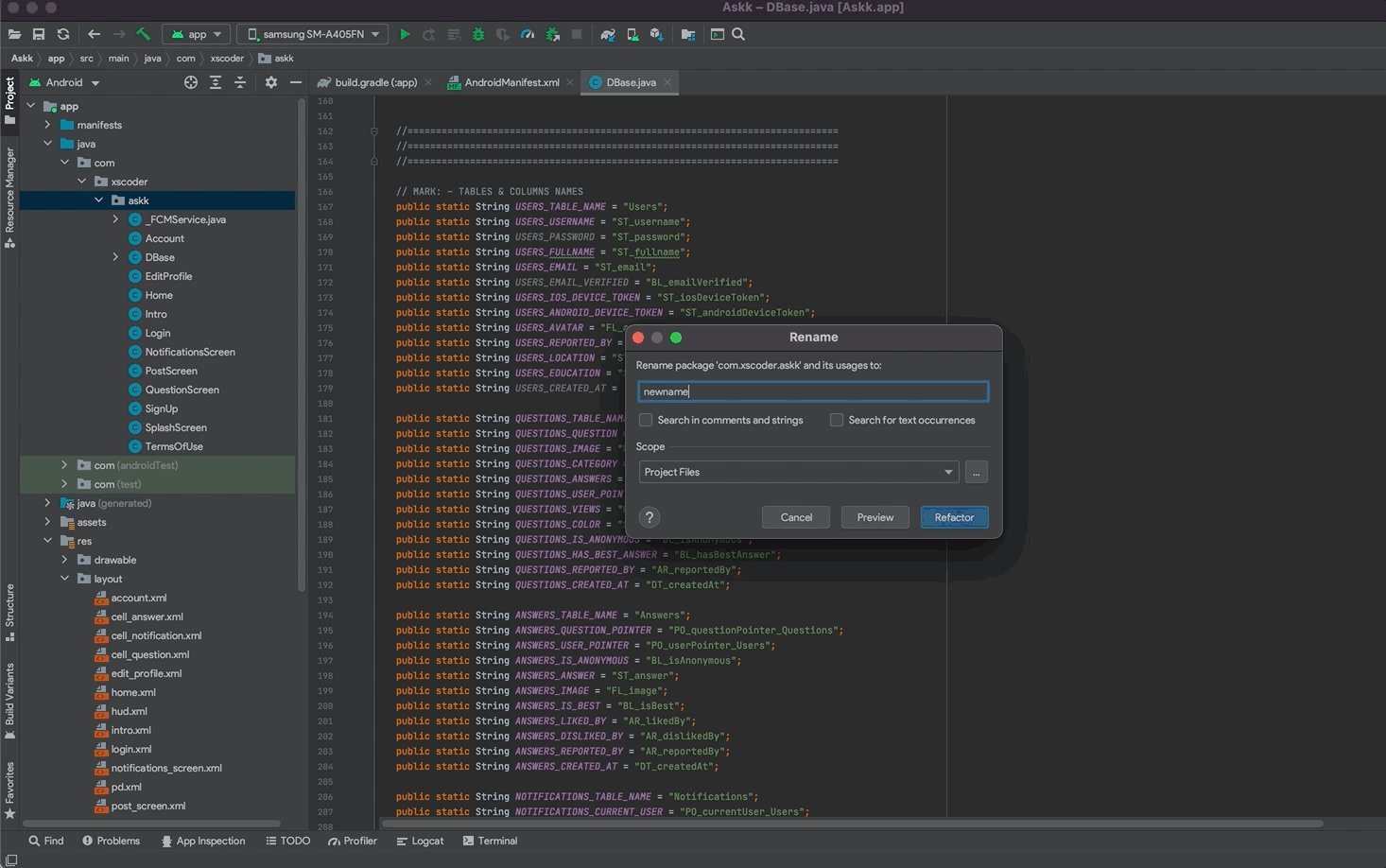
• Click Rename Package in the popup
• Enter a new name in the text field and click Refactor
• Click Do Refractor in the Refactoring Preview tab on the bottom
• Android Studio will update the changes, it may take a few seconds, just wait for the process to be done.

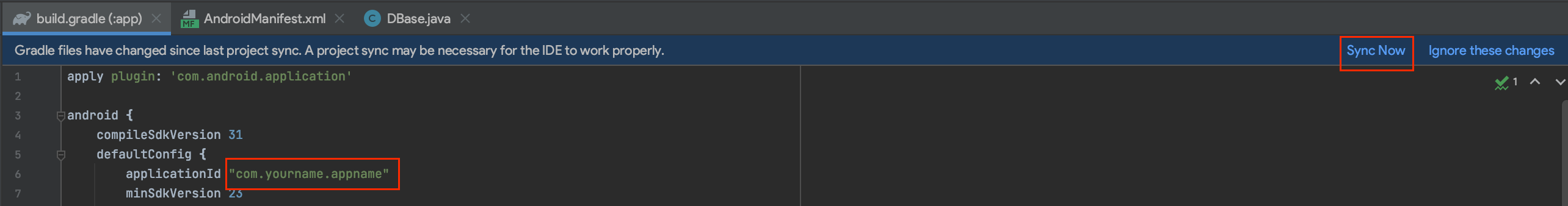
Next, open
build.gradle (the Module app one) in Android Studio and rename the applicationId into your new package name, then click Sync Now on the top-right corner.

Reskin the UI design of the app
This project contains.xml files stored into the res/layout folder. Those files are the ones where you can edit all Views, Buttons texts, TextView’s strings, and all Views attributes – position, font color, size, etc.
Alert messages are located in the code, they can be edited only in the
.java files.
All images are stored in the
drawable folders, where the app icons are stored into the mipmap folders.
Terms of Use and Privacy Policy
Open thetou.html file form the left-side panel’s list in Android Studio and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:support@yourdomain.com">support@yourdomain.com
There are a few identical lines like that in the
tou.html file, so you must replace support@yourdomain.com with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
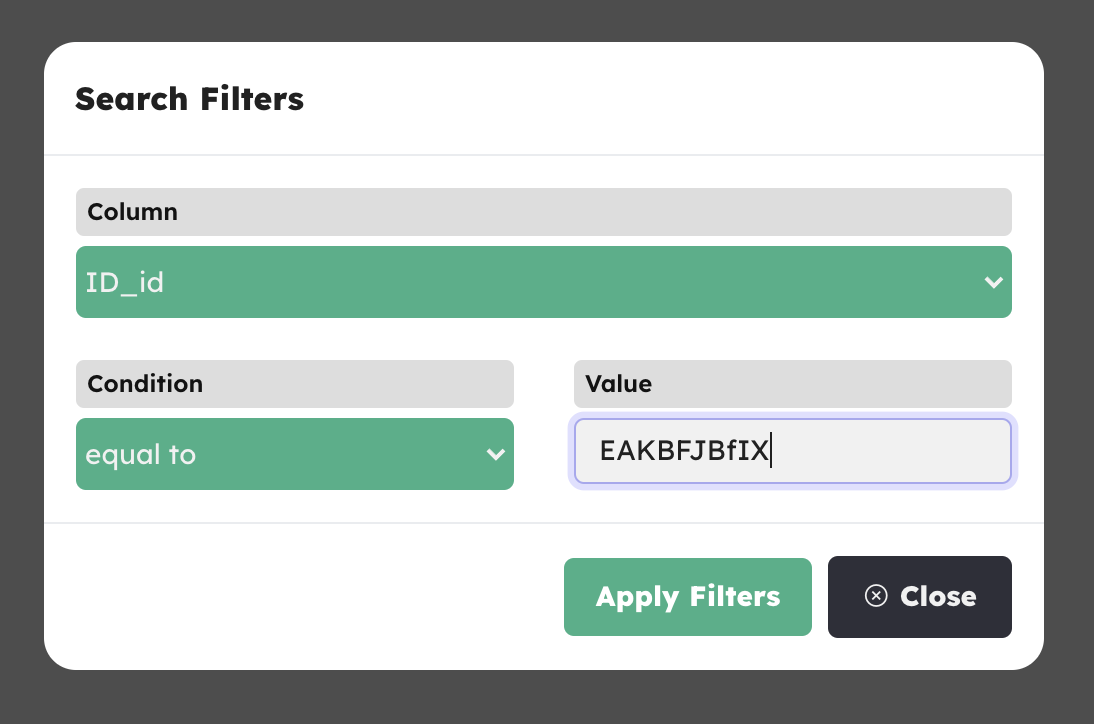
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the Users table of your Database, keep a note of itsID_id value, select that row and click the Delete Row(s) button.Then, just search for that
ID_id value you’ve previously noted in all the other Tables of your database, check out all the rows until you’ll find that ID_id and delete it – this happens in case it appears into some Array type columns.
Use the Search filters function to find an
ID_id in your database:

Configurations
• The strings.xml file
You can find this file into theres/values folder in Android Studio. Open this file and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
App Name
Replace the following name with the new one you want to give to this app in this line: <string> string name="app_name"> Elephant </string>
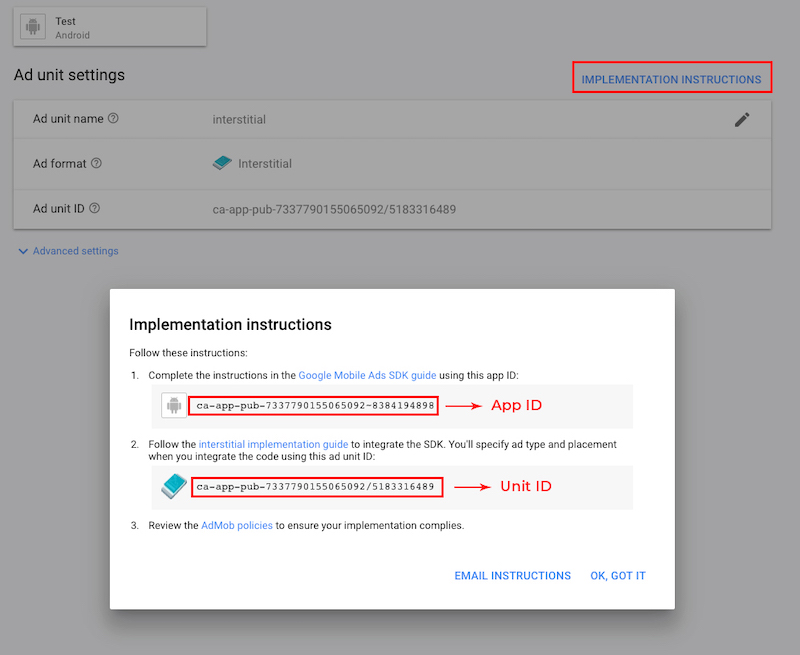
AdMob Ads
Replace the values of these variables with your own Interstitial Unit ID and App ID strings. <string>name="ADMOB_INTERSTITIAL_UNIT_ID">ca-app-pub-3940256099942544/1033173712
<string>name="ADMOB_APP_ID">ca-app-pub-3940256099942544~3347511713
Follow the instructions on the AdMob’s website in case you don’t know how to generate an AdMob Unit ID.

• The DBase.java file
Open this file in Android Studio and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to runDBase database and admin panel
To install and configure the DBase admin panel into your VPS server, please follow the instructions of its README file
Once you’ll have the DBase files ready in your own server, enter the _Tables folder and:
-
Delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package
In this way, you’ll get all the necessary Tables and columns for this app to work, without having to manually create them in the DBase Dashboard.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before the# symbol. The main color of the app and some UI will be affected by your change:
public static String MAIN_COLOR = "#61c9b0";
public static String GRAY = "#bababa";
public static String RED = "#f46467";
public static String BLACK = "#252525";
PLEASE NOTE that not all views will be affected by changing the HEX values above, you may still need to go through some XML file and adjust the colors on your own with the right-side Attributes panel.
You should also edit the res/values/colors.xml file:
<color name="main_color">#61c9b0</color>
<color name="light_grey">#FFF8F8F8</color>
<color name="semidark">#6e000000</color>
<color name="audio">#61c9b0</color>
<color name="drawing">#f5c926</color>
<color name="image">#f46467</color>
<color name="list">#feb633</color>
<color name="text">#4094ea</color>
<color name="video">#855ae6</color>
Custom fonts
This App uses some custom fonts for Buttons, TextViews and EditTexts. The font files are stored into the public static Typeface popBlack, popBlackItalic, popBold, popBoldItalic,
popExtraBold, popExtraBoldItalic, popExtraLight, popExtraLightItalic, popItalic,
popLight, popLightItalic, popMedium, popMediumItalic, popRegular, popSemibold, popSemiboldItalic,
popThin, popThinItalic;
onCreate() function as follows:
popBlack = Typeface.createFromAsset(getAssets(),"font/Poppins-Black.ttf");
popBlackItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-BlackItalic.ttf");
popBold = Typeface.createFromAsset(getAssets(),"font/Poppins-Bold.ttf");
popBoldItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-BoldItalic.ttf");
popExtraBold = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraBold.ttf");
popExtraBoldItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraBoldItalic.ttf");
popExtraLight = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraLight.ttf");
popExtraLightItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraLightItalic.ttf");
popItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-Italic.ttf");
popLight = Typeface.createFromAsset(getAssets(),"font/Poppins-Light.ttf");
popLightItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-LightItalic.ttf");
popMedium = Typeface.createFromAsset(getAssets(),"font/Poppins-Medium.ttf");
popMediumItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-MediumItalic.ttf");
popRegular = Typeface.createFromAsset(getAssets(),"font/Poppins-Regular.ttf");
popSemibold = Typeface.createFromAsset(getAssets(),"font/Poppins-SemiBold.ttf");
popSemiboldItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-SemiBoldItalic.ttf");
popThin = Typeface.createFromAsset(getAssets(),"font/Poppins-Thin.ttf");
popThinItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-ThinItalic.ttf");
.ttf or .otf font file into the app/src/main/assets/font folder.Then instantiate it at the end of the
public static Typeface line that’s into the onCreate() function – let’s pretend you have a font file called Helvetica-Bold.ttf, you may add an instance called hBold (it’s just an example, name it as you wish since it’s a variable):
public static Typeface popBold, popSemibold, ... hBold;
onCreate() function like the existing ones. Based on the font example above, your new line of code may look like this:
hBold = Typeface.createFromAsset(getAssets(),"font/helvetica-Bold.ttf");
Maximum Audio Recording time
You can edit the length of an audio file recorded in an Audio note in this variable: public static int MAX_AUDIO_RECORDING_TIME = 60;
Maximum Video Recording Time
You can edit the video recoding time for a Video note in this variable: public static int MAX_VIDEO_RECORDING_TIME = 20;
List of Brush Sizes for a Drawing note
The following array contains a list of brush sizes values that are being used in this app. You can edit them as you wish since they are just float numbers: public static float[] brusheSizes = {
4f, 6f, 10f, 12f, 14f, 16f, 18f, 20f,
// YOU CAN ADD MORE BRUSH SIZES HERE...
};
List of Brush Colors for a Drawing note
The following array contains a few HEX values for the brush colors of a Drawing note. You can edit its items as you wish: public static String[] brushColors = {
"#252525",
"#e1e1e1",
"#8344af",
"#ed5564",
"#fc6d52",
"#d870ad",
"#8cc051",
"#5d9bec",
"#48cfae",
"#39bf68",
// YOU CAN ADD MORE CUSTOM COLORS HERE...
};
Utility Functions
Unless you are familiar with iOS programming, you should leave the code below this comment as it is: // MARK: - TABLES & COLUMNS NAMES
DBase Backend
The backend of this template is DBase, you have to install it on your own VPS server - AWS Lightsail is strongly recommemnded - and configure it by following the README instructions.
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new database, just set the
DATABASE_PATH into the DBase.java file
IMPORTANT: Please also note that if you want to edit the code to make this template work with a different backend (Firebase, Parse, SQL, etc.), you must do it on your own, and I will not be responsible for any bug you may encounter after editing the original source code, nor I can offer support to fix issues
Web version
The package of this template contains a folder called Web, which contains the files of the web version. You’ll need a VPS server in order to run the website (I suggest you to create an Instance on Amazon AWS Lightsail).Before uploading the files of the Web folder into your own VPS server, open the
DBase.php file with your favorite HTML/text editor and do the following steps:
-
Replace the $DATABASE_PATH variable with the URL of your database (see the Quick Start section on this guide):
$DATABASE_PATH = 'http://yourdomain/dbasefolder/'; -
Change the
$APP_NAMEstring:$APP_NAME = "Elephant";
Change the
$APP_STORE_LINK and $PLAY_STORE_LINK strings into the URLs of your mobile versions of this app on the App Stores:
$APP_STORE_LINK = 'https://apps.apple.com/app/id1575339022';
$PLAY_STORE_LINK = 'https://play.google.com/store/apps/details?id=com.xscoder.mysteryboxevo';
Useful stuff
DBase backend
F.A.Q.
Should I use the DBase API to make this template work?
The code of this app template is written using the DBase SDK for Android – included in the project – so you must download and install the DBase backend in your won VPS server to make it work the way it is.If you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do it on your own, since UI/UX is already built.
Anyway, as mentioned earlier, please note that I will not be responsible for any bug encountered after editing the original source code to implement a different backend or extra features not included in the original source code
If I buy this app template, can I use for multiple projects?
No, only 1 app/purchase.In case you want to publish more than 1 application using this template, you must purchase a License for each project you want to publish on the App/Play Store, either the Regular ot the Extended one
Can I use the DBase API for different projects/apps than this one?
Yes, you can use it in any other application or projectWhat kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.In case you have edited the code – and so created bugs because of your editing – I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
This doesn't apply in case you changed the code to implement a different backend than DBase
Should I use Android Studio to edit this template?
Yes, you must always use the latest stable official version of Android Studio to edit this application – NO Betas, they don’t work properly!Download Android Studio
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
- Double-check all your configurations, probably you have missed something
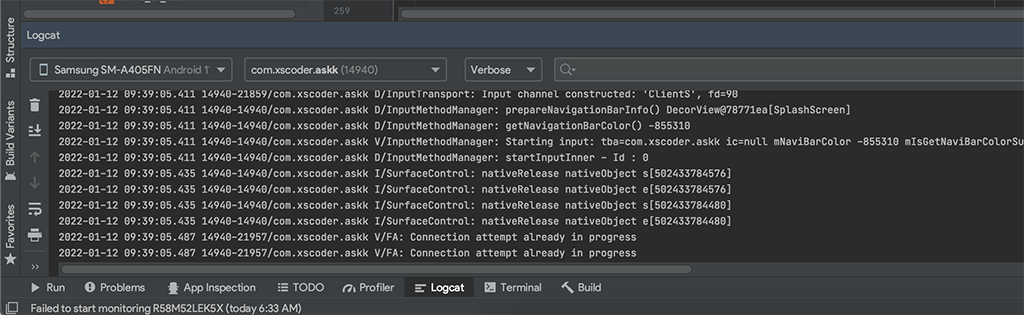
- Always check the Logcat in Android Studio if the app crashes, usually the error messages are shown in red color

How do I remove AdMob ads?
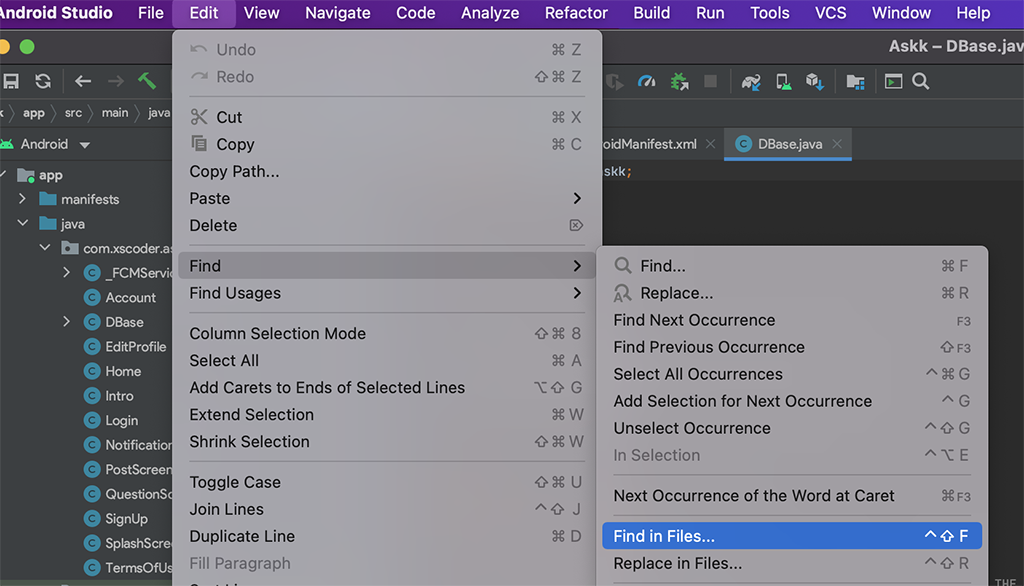
It’s super easy, just open the Find in Files... tool in Android Studio by clicking Edit -> Find -> Find in Files..., and search for: fireInterstitialAd;


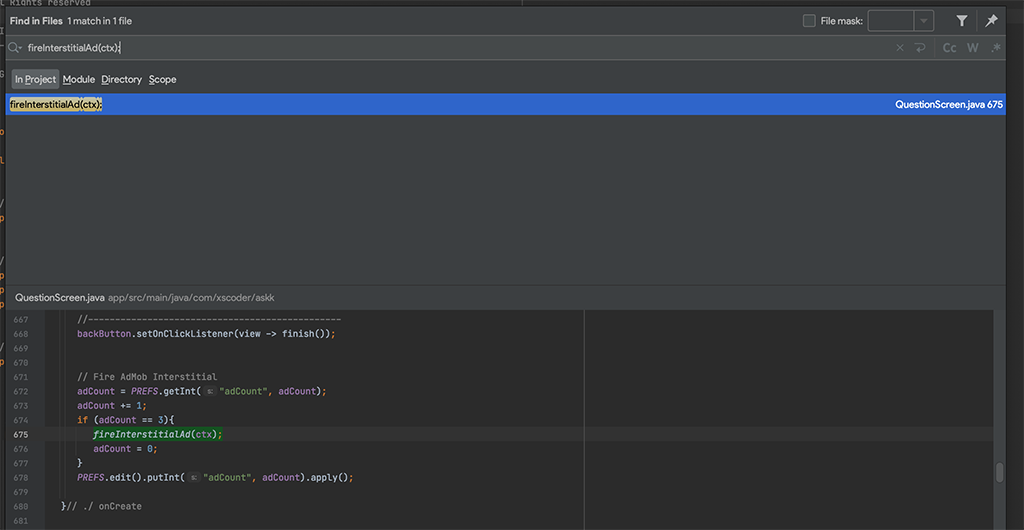
The Find in Files window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
fireInterstitialAd(ctx);
// in the beginning:
// fireInterstitialAd(ctx);
Support
PLEASE NOTE: I can offer FREE support for bugs/errors encontered in the original code.Email me through my Profile's Contact Form on Envato