Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device – the Emulator may fail.
An internet connection is required.
IMPORTANT: The backend of this template is the DBase API.
A VPS Server, minimum 2GB RAM, 1 vCPUs is required to run the DBase API.
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
In case you want to use a different backend, you'd need to change 80% of the code. Please note that I will not be responsible for any bug encountered after editing the original source code
Quick Start
BEFORE running this app on your own device via XCode and test it, you must do the following:
- Copy the path (URL) where you’ve hosted the DBase files - ex:
https://mydomain.com/dbasefiles- and replace the string of theDATABASE_PATHvariable in theDBase.swiftfile with your URL:let DATABASE_PATH = "http://xsgames.co/__apps/elephant/"; -
Enter the _Tables folder on your server and delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package into the _Tables folder
Your app is now connected to your DBase backend!
General
XCode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don’t have it, download it for free on the Mac App Store.
PLEASE NOTE that you’ll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
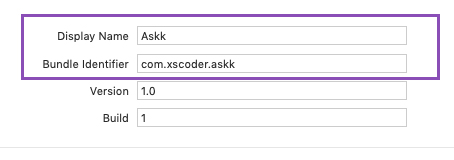
App Name and Bundle ID
You must change the Display Name and Bundle Identifier into the new ones in the General tab in Xcode:
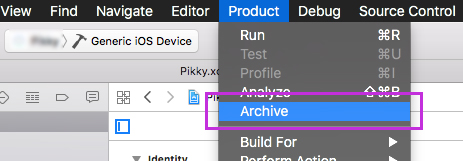
Archive App for App Store Publishing
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.Click on Product and select Archive. Xcode will archive your project and automatically open the Organizer window, where you’ll find a button to submit your binary to your App Store Connect account.

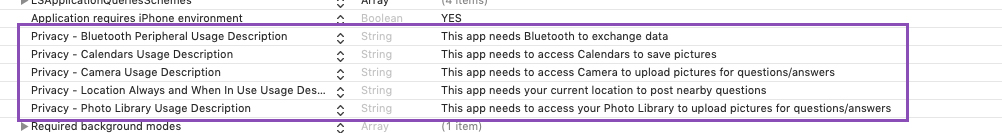
Info.plist – Privacy Alert text
You should check theInfo.plist file – you can find it in the files list on the left-side panel – and set the text you wish in the Value column of the Privacy rows.Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.

Reskin the UI design of the app
This project has a Storyboard file calledMain.storyboard and you can find it in the list of file that is shown in left-side panel of the Xcode window.You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the .swift files.
The images are stores into the Assets.xcassets folder.
Terms of Use and Privacy Policy
Select thetou.html file form the left-side panel’s list in Xcode – it’s located into the Intro-Login-SignUp folder – and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.Please also pay attention to this line:
"mailto:support@yourdomain.com">support@yourdomain.com
There are a few identical lines like that in the
tou.html file, so you must replace support@yourdomain.com with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the Users table of your Database, keep a note of itsID_id value, select that row and click the Delete Row(s) button.Then, just search for that
ID_id value you’ve previously noted in all the other Tables of your database, check out all the rows until you’ll find that ID_id and delete it – this happens in case it appears into some Array type columns.
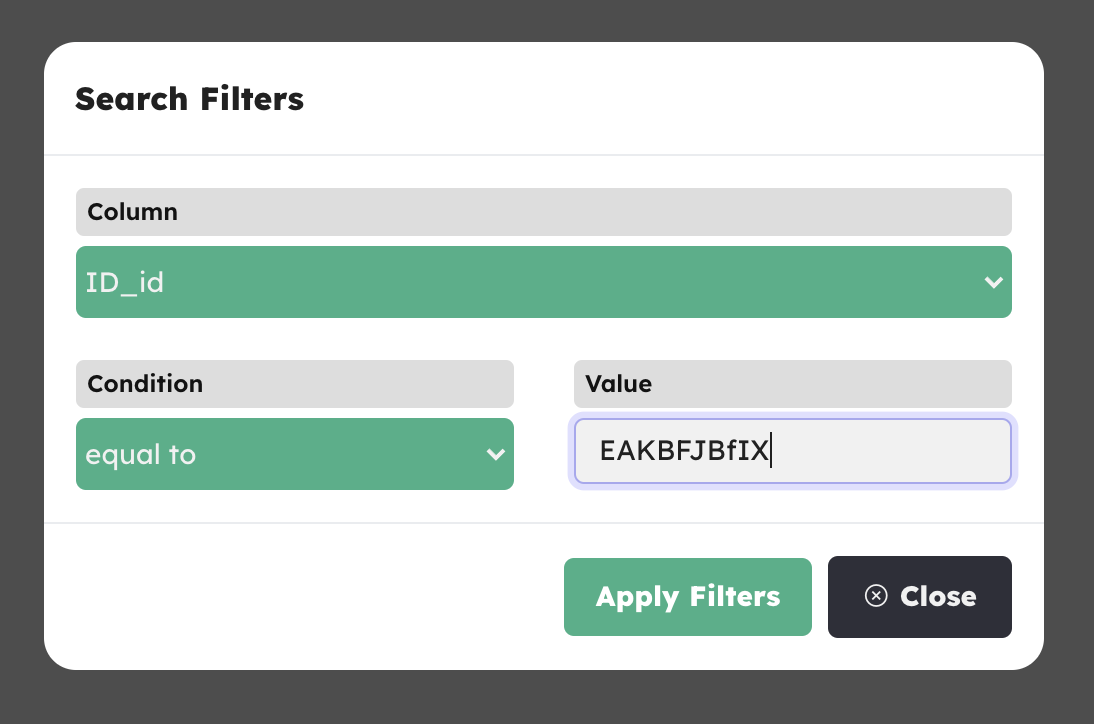
Use the Search filters function to find an
ID_id in your database:

Configurations
• The DBase.swift file
Open this file in XCode and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to runDBase database and admin panel
To install and configure the DBase admin panel into your VPS server, please follow the instructions of its README file
Once you’ll have the DBase files ready in your own server, enter the _Tables folder and:
-
Delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package
In this way, you’ll get all the necessary Tables and columns for this app to work, without having to manually create them in the DBase Dashboard.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
App Name
Replace this string with the new name you want to give to this app: let APP_NAME = "Elephant"
AdMob Ads
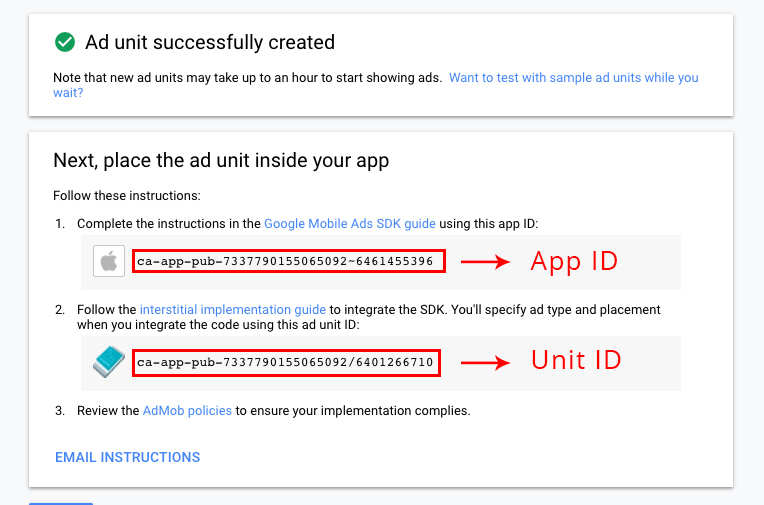
Replace the string of the variable below with your own Interstitial Unit ID – you have to create such Unit ID on apps.admob.com, just follow the instructions on the AdMob’s website in case you don’t know how to generate a Unit ID: let ADMOB_INTERSTITIAL_UNIT_ID = "ca-app-pub-3940256099942544/1033173712"
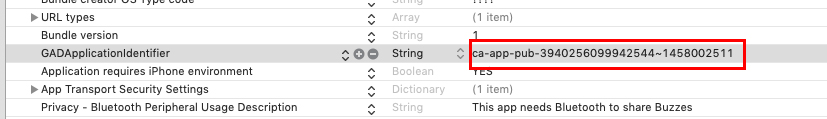
Info.plist with your own App ID:
You can get both App ID and Unit ID strings from your AdMob Unit page, after creating it:

Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before the# symbol. The main color of the app and some UI will be affected by your change:
let MAIN_COLOR = hexValue("#61c9b0")
let LIGHT_GREY = hexValue("#C8C8C8")
PLEASE NOTE that NOT all Views in the app will change accordingly to the new RGB values you’ve set in the above variable, you will still need to adjust some colors in some Controllers in the Storyboard.
Custom fonts
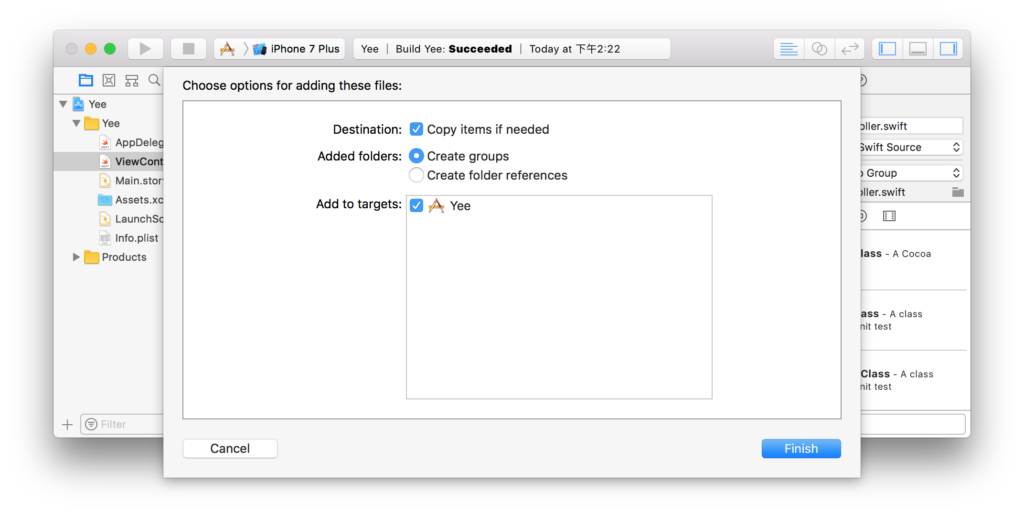
This App uses some custom font, which is already stored into Xcode in a dedicated folder.In case you want to add a new font, you have to first drag your
.ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:
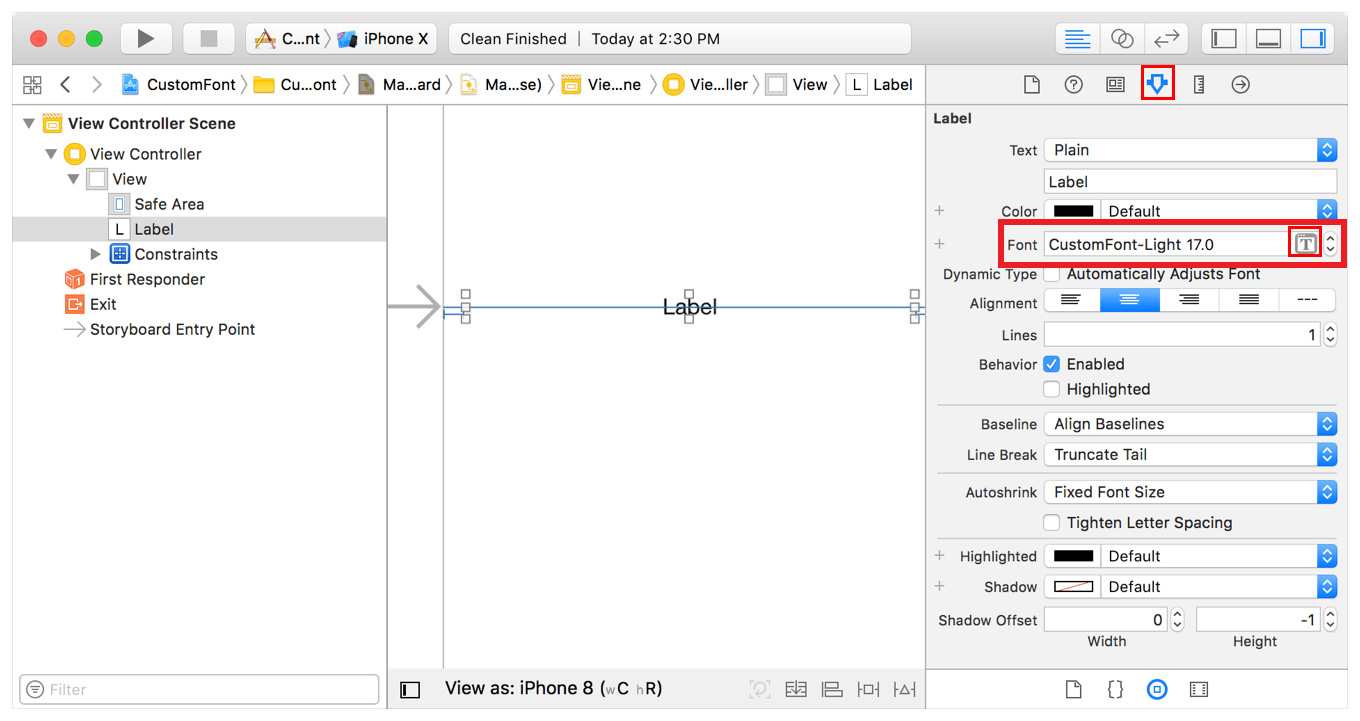
Then select the Label, Button, TextFiled or textView you want to change font to, click the [T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Admin email
Replace the email address of this variable into the one you want users to get in touch to: public static String ADMIN_EMAIL = "admin@email.com";
Maximum Audio Recording time
You can edit the length of an audio file recorded in an Audio note in this variable: let MAX_AUDIO_RECORDING_TIME:TimeInterval = 60
Maximum Video Recording Time
You can edit the video recoding time for a Video note in this variable: let MAXIMUM_RECORDING_TIME: TimeInterval = 20
List of Brush Sizes for a Drawing note
The following array contains a list of brush sizes values that are being used in this app.You can edit them as you wish since they are just float numbers:
let brusheSizes:[CGFloat] = [
2, 3, 4, 6, 7, 8, 9, 10,
// YOU CAN ADD MORE BRUSH SIZES HERE...
]
List of Brush Colors for a Drawing note
The following array contains a few HEX values for the brush colors of a Drawing note. You can edit its items as you wish: let brushColors = [
"#252525",
"#e1e1e1",
"#8344af",
"#ed5564",
"#fc6d52",
"#d870ad",
"#8cc051",
"#5d9bec",
"#48cfae",
"#39bf68",
// YOU CAN ADD MORE CUSTOM COLORS HERE...
]
Utility Functions
Unless you are familiar with iOS programming, you should leave the code below this comment as it is: // MARK: - TABLES & COLUMNS NAMES
DBase Backend
The backend of this template is DBase, you have to install it on your own VPS server - AWS Lightsail is strongly recommemnded - and configure it by following the README instructions.
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new database, just set the
DATABASE_PATH into the DBase.java file
IMPORTANT: Please also note that if you want to edit the code to make this template work with a different backend (Firebase, Parse, SQL, etc.), you must do it on your own, and I will not be responsible for any bug you may encounter after editing the original source code, nor I can offer support to fix issues
Web Version
The package of this template contains a folder called Web, which contains the files of the web version. You’ll need a VPS server in order to run the website (I suggest you to create an Instance on Amazon AWS Lightsail).Before uploading the files of the Web folder into your own VPS server, open the
DBase.php file with your favorite HTML/text editor and do the following steps:
• Replace the
$DATABASE_PATH variable with the URL of your database (see the Quick Start section on this guide):
$DATABASE_PATH = 'https://yourdomain/elephant/';
$APP_NAME = "Elephant";
$APP_STORE_LINK and $PLAY_STORE_LINK strings into the URLs of your mobile versions of this app on the App Stores:
$APP_STORE_LINK = 'https://apps.apple.com/app/id123456789012';
$PLAY_STORE_LINK = 'https://play.google.com/store/apps/details?id=com.name.app';
Useful stuff
DBase backend
F.A.Q.
Should I use the DBase API to make this template work?
The code of this app template is written using the DBase SDK for Android – included in the project – so you must download and install the DBase backend in your won VPS server to make it work the way it is.If you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do it on your own, since UI/UX is already built.
Anyway, as mentioned earlier, please note that I will not be responsible for any bug encountered after editing the original source code to implement a different backend or extra features not included in the original source code
If I buy this app template, can I use for multiple projects?
No, only 1 app/purchase.In case you want to publish more than 1 application using this template, you must purchase a License for each project you want to publish on the App/Play Store, either the Regular ot the Extended one
Can I use the DBase API for different projects/apps than this one?
Yes, you can use it in any other application or projectWhat kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.In case you have edited the code – and so created bugs because of your editing – I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
This doesn't apply in case you changed the code to implement a different backend than DBase
Should I use XCode to edit this template?
Yes, you must always use the latest stable official version of XCode to edit this application – NO Betas, they don’t work properly!Download the latest version on the Mac App Store from your Mac.
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
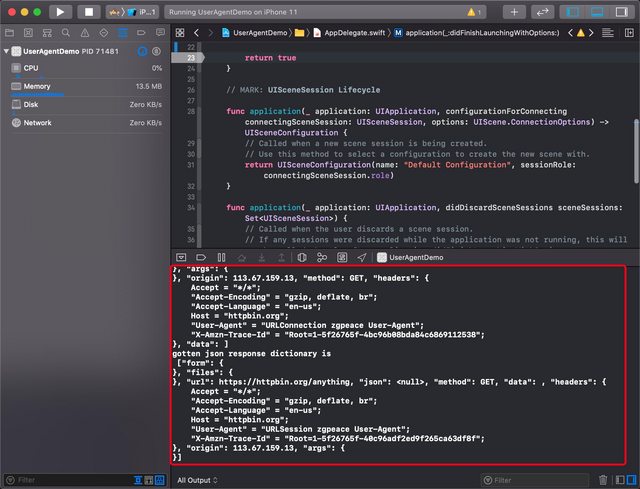
• Double-check all your configurations, probably you have missed something.• Always check the Console log in Xcode if the app crashes.
• The Console log helps to debug your app, it’s really important:

How do I remove AdMob ads?
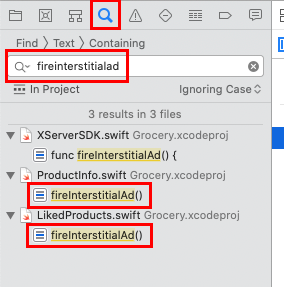
It’s super easy, just open the Find tool on the left-side panel in XCode and search for this line: fireInterstitialAd;
Click on each row and just comment that line of code in each the swift file:

IMPORTANT: DO NOT COMMENT the line of code in DBase.swift, comment (or remove) the lines in the other Swift files.
Support
PLEASE NOTE: I can offer FREE support for bugs/errors encontered in the original code.Email me through my Profile's Contact Form on Envato