Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device – the Emulator may fail.
An internet connection is required.
IMPORTANT: The backend of this template is the DBase API.
A VPS Server, minimum 2GB RAM, 1 vCPUs is required to run the DBase API.
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
In case you want to use a different backend, you'd need to change 80% of the code. Please note that I will not be responsible for any bug encountered after editing the original source code
Quick Start
BEFORE running this app on your own device via Anroid Studio and test it, you must do the following:
- Copy the path (URL) where you’ve hosted the DBase files - ex:
https://mydomain.com/dbasefiles- and replace the string of theDATABASE_PATHvariable in theDBase.javafile with your URL:public static String DATABASE_PATH = "https://xsgames.co/__apps/grocery/"; -
Enter the _Tables folder on your server and delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package into the _Tables folder
Your app is now connected to your DBase backend!
General
Android Studio
This template has native Android Java/XML code so you can edit it only with Android Studio. If you don’t have it, download it for free.
Download Android Studio
PLEASE NOTE that you’ll need the latest official version of Android Studio, NO BETAS, because Betas are always buggy and never work properly.
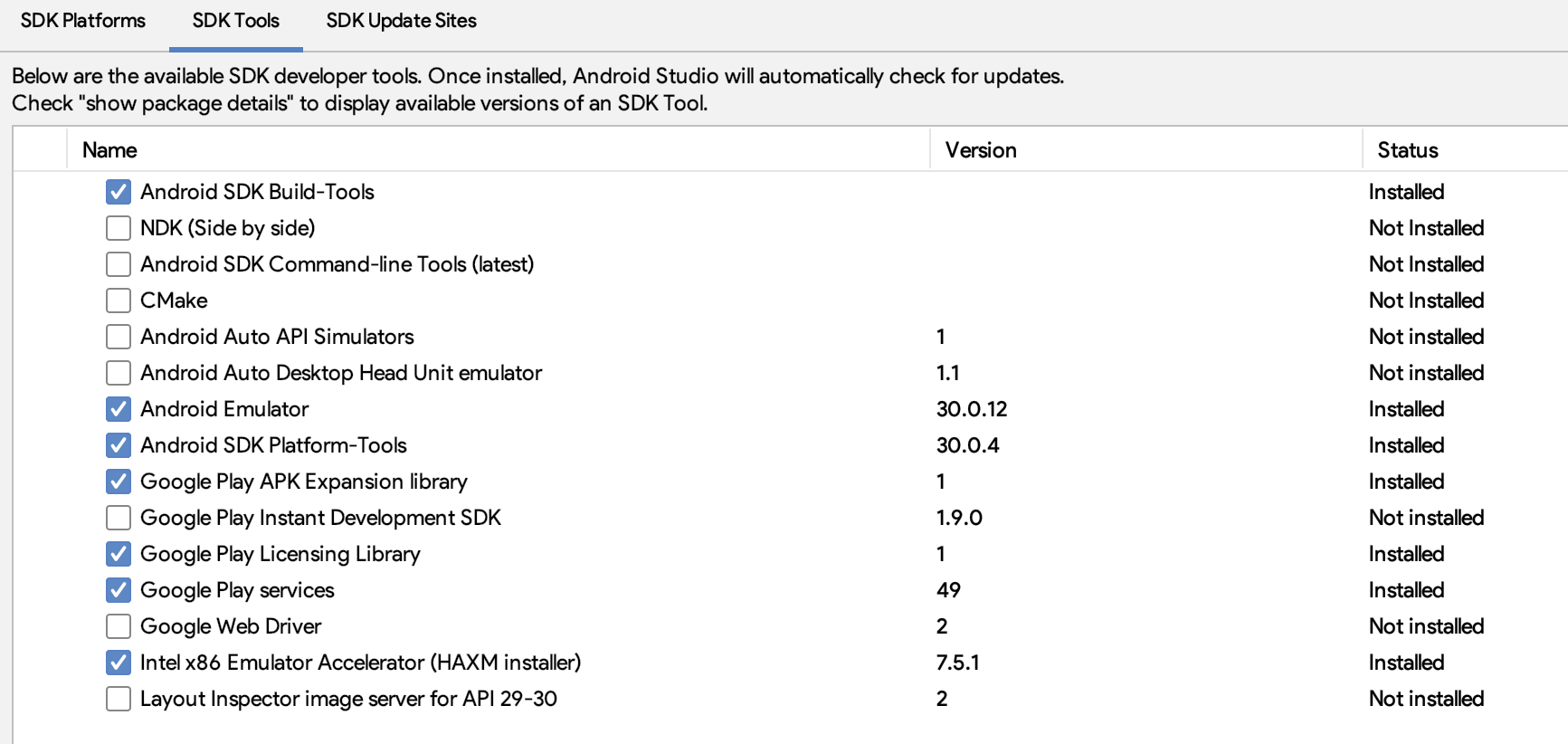
Please make sure you have installed the following SDK Tools:
Change App Name
Enter thestring.xml file – it’s into the res/values folder in Android Studio – and replace the App Name of this line with your new one:
<string> string name="app_name"> Grocery </string>
Change the Package Name
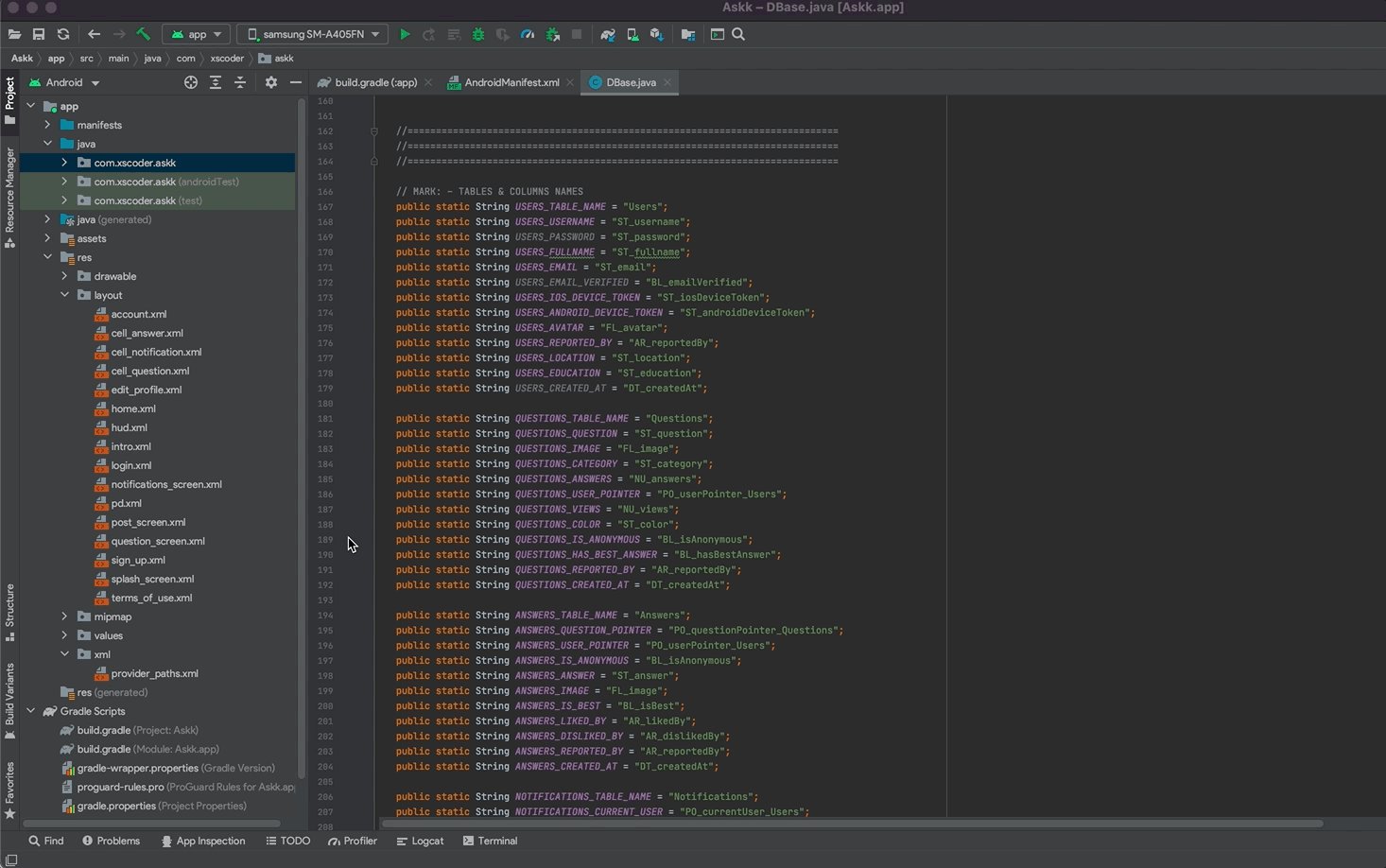
- In the Project panel on the left side, click on the little gear icon.
- Uncheck the Compact Empty Middle Packages option.
-
Your package directory will get separated into single directories, I'd suggest you to leave the
comfolder as it is and rename the other ones.
So, for each directory you want to rename:
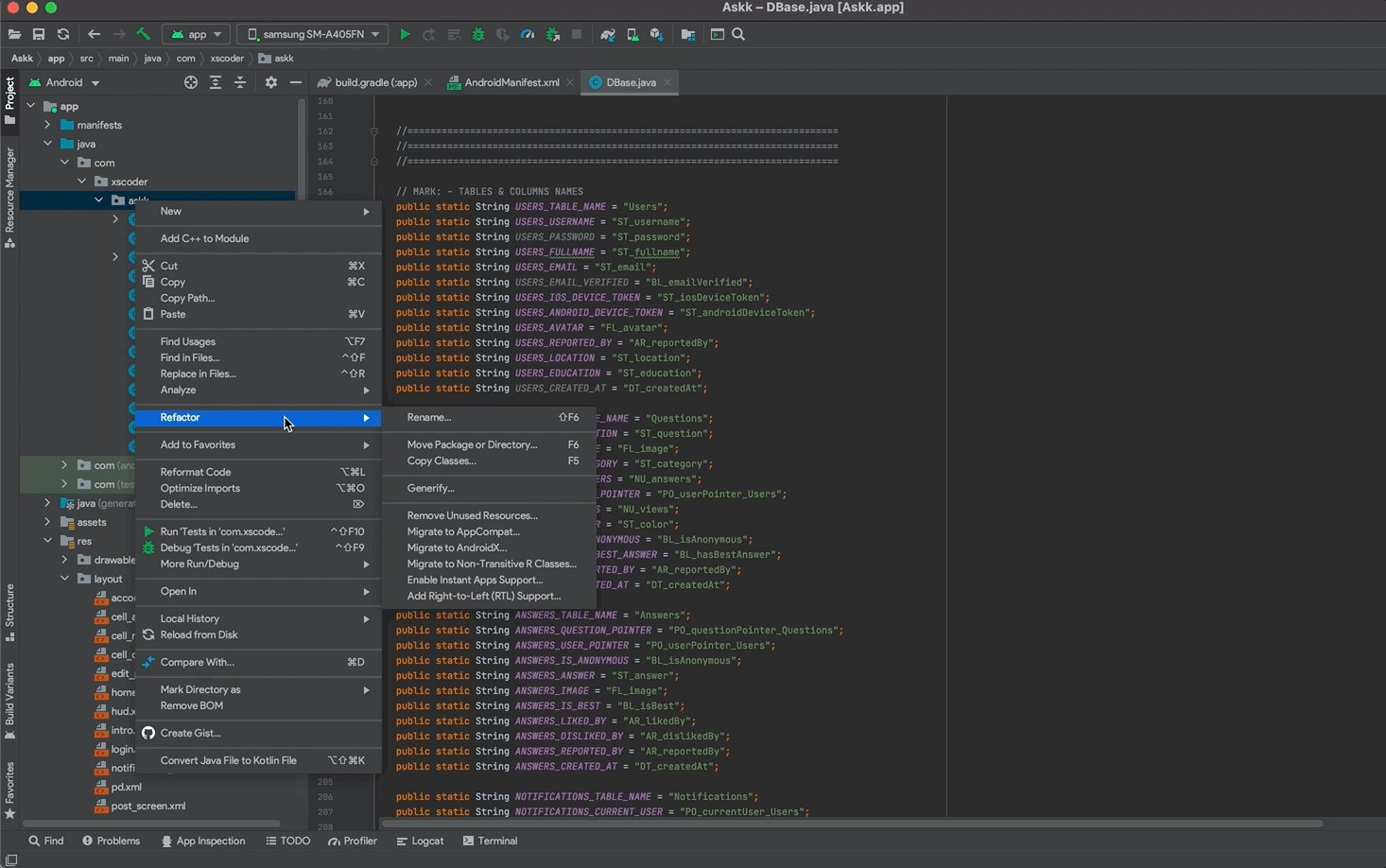
• Right-click on it
• Select Refactor -> Rename...
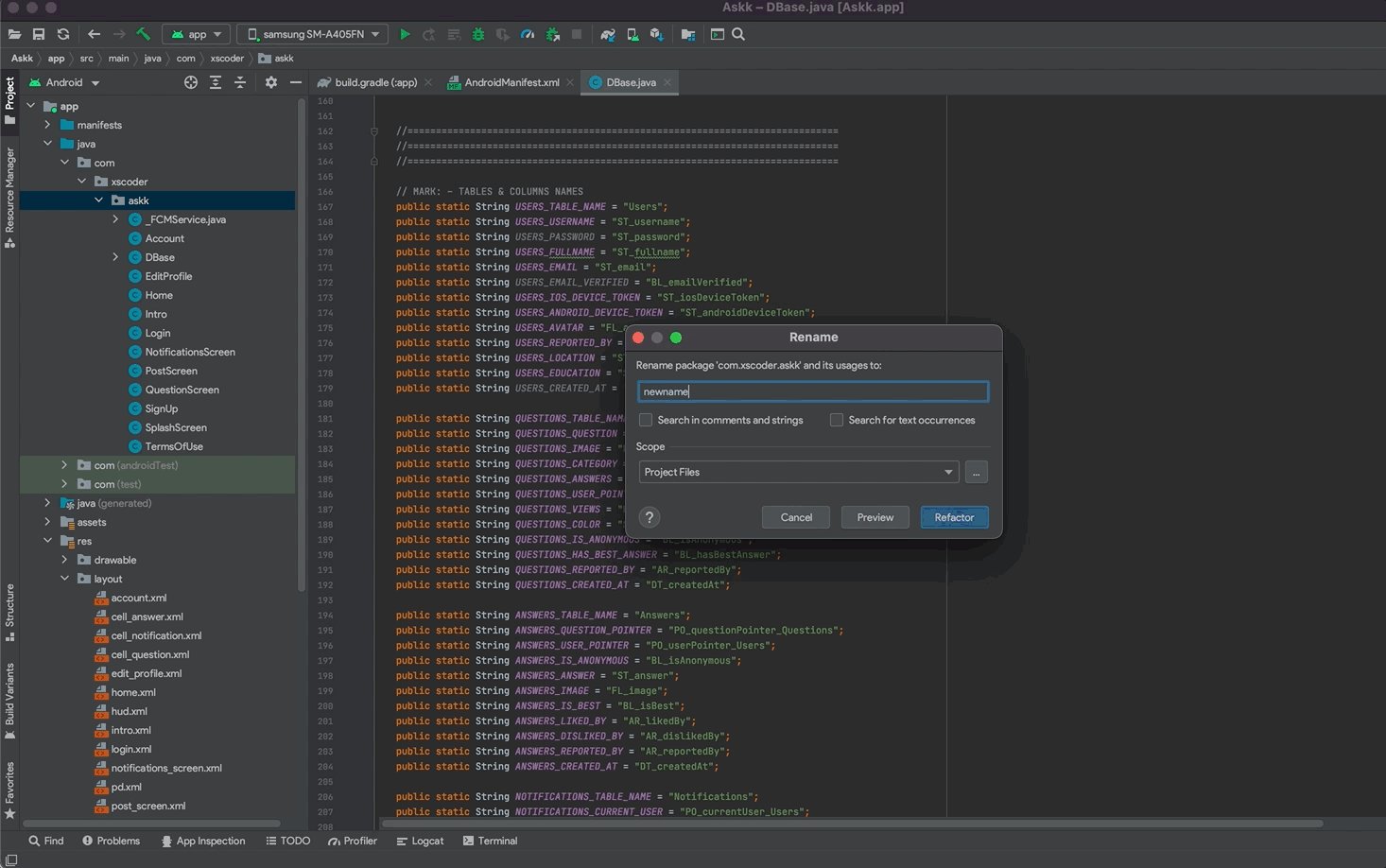
• Click Rename Package in the popup
• Enter a new name in the text field and click Refactor
• Click Do Refractor in the Refactoring Preview tab on the bottom
• Android Studio will update the changes, it may take a few seconds, just wait for the process to be done.

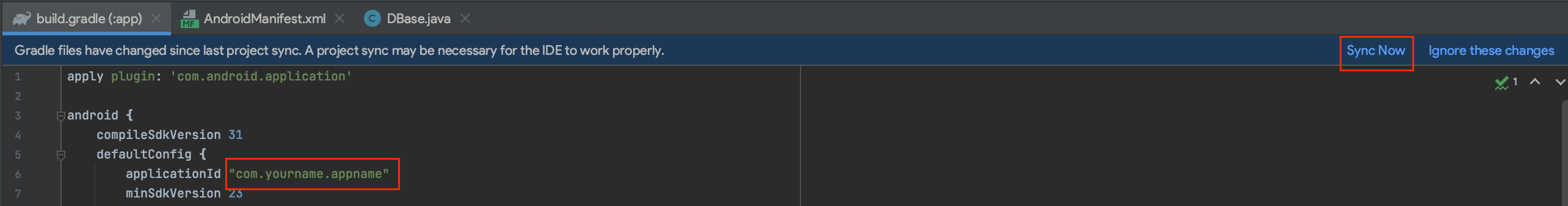
Next, open
build.gradle (the Module app one) in Android Studio and rename the applicationId into your new package name, then click Sync Now on the top-right corner.

Reskin the UI design of the app
This project contains.xml files stored into the res/layout folder. Those files are the ones where you can edit all Views, Buttons texts, TextView’s strings, and all Views attributes – position, font color, size, etc.
Alert messages are located in the code, they can be edited only in the
.java files.
All images are stored in the
drawable folders, where the app icons are stored into the mipmap folders.
Terms of Use and Privacy Policy
Open thetou.html file form the left-side panel’s list in Android Studio and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:support@yourdomain.com">support@yourdomain.com
There are a few identical lines like that in the
tou.html file, so you must replace support@yourdomain.com with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
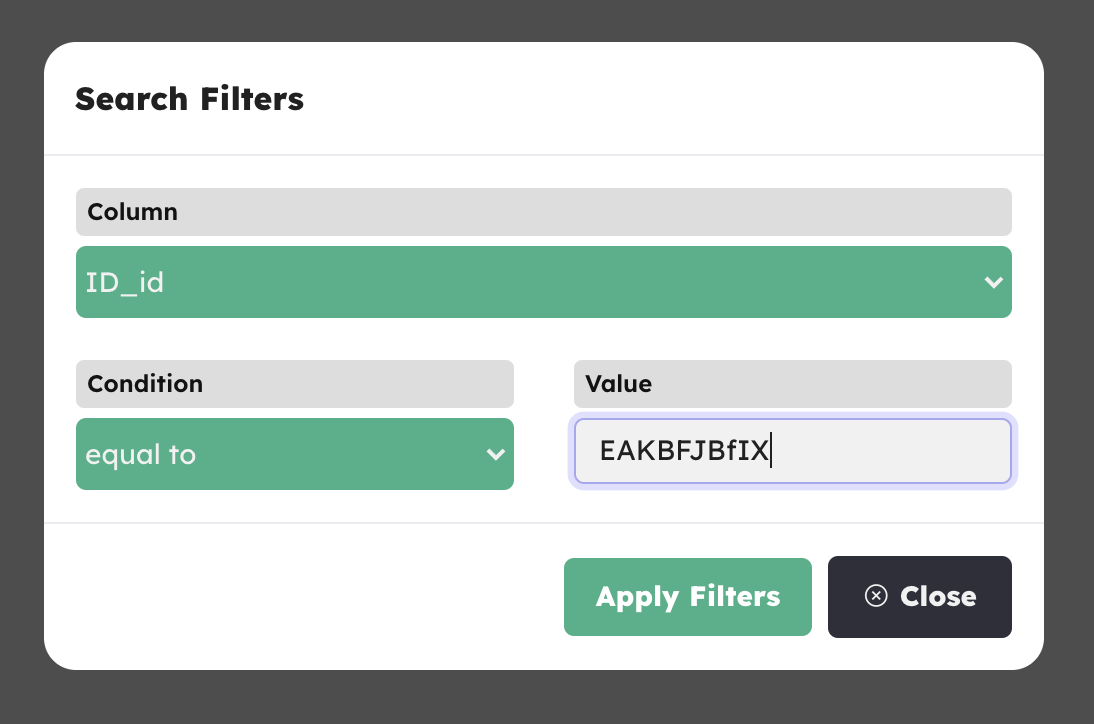
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the Users table of your Database, keep a note of itsID_id value, select that row and click the Delete Row(s) button.Then, just search for that
ID_id value you’ve previously noted in all the other Tables of your database, check out all the rows until you’ll find that ID_id and delete it – this happens in case it appears into some Array type columns.
Use the Search filters function to find an
ID_id in your database:

Configurations
• The strings.xml file
You can find this file into theres/values folder in Android Studio. Open this file and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
App Name
Replace the following name with the new one you want to give to this app in this line: <string> string name="app_name"> Grocery </string>
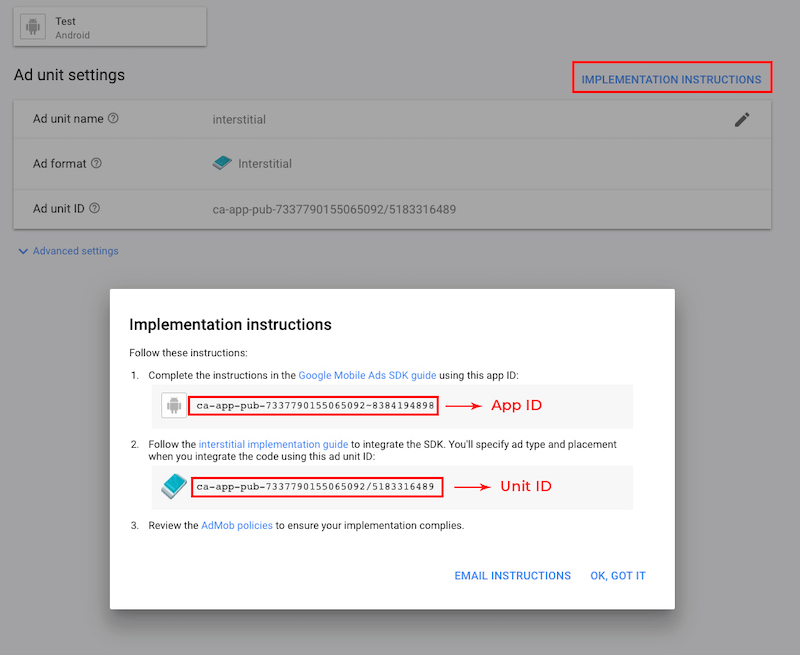
AdMob Ads
Replace the values of these variables with your own Interstitial Unit ID and App ID strings. <string>name="ADMOB_INTERSTITIAL_UNIT_ID">ca-app-pub-3940256099942544/1033173712
<string>name="ADMOB_APP_ID">ca-app-pub-3940256099942544~3347511713
Follow the instructions on the AdMob’s website in case you don’t know how to generate an AdMob Unit ID.

• The DBase.java file
Open this file in Android Studio and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to runDBase database and admin panel
To install and configure the DBase admin panel into your VPS server, please follow the instructions of its README file
Once you’ll have the DBase files ready in your own server, enter the _Tables folder and:
-
Delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package
In this way, you’ll get all the necessary Tables and columns for this app to work, without having to manually create them in the DBase Dashboard.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before the# symbol. The main color of the app and some UI will be affected by your change:
public static String MAIN_COLOR = "#fecc4c";
public static String BLACK_COLOR = "#252525";
public static String LIGHT_GREY = "#F2F3F7";
public static String TEXT_COLOR = "#6c7893";
PLEASE NOTE that not all views will be affected by changing the HEX values above, you may still need to go through some XML file and adjust the colors on your own with the right-side Attributes panel.
You should also edit the values/colors.xml file:
<!-- custom colors -->
<color name="main_color">#fecc4c</color>
<color name="black_color">#252525</color>
<color name="link_color">#68b9eb</color>
<color name="light_grey">#F2F3F7</color>
<color name="text_color">#6c7893</color>
Custom fonts
This App uses some custom fonts for Buttons, TextViews and EditTexts. The font files are stored into the public static Typeface psBold, psRegular, psItalic, psBoldItalic;
onCreate() function as follows:
psRegular = Typeface.createFromAsset(getAssets(),"font/Product Sans Regular.ttf");
psBold = Typeface.createFromAsset(getAssets(),"font/Product Sans Bold.ttf");
psBoldItalic = Typeface.createFromAsset(getAssets(),"font/Product Sans Bold Italic.ttf");
psItalic = Typeface.createFromAsset(getAssets(),"font/Product Sans Italic.ttf");
.ttf or .otf font file into the app/src/main/assets/font folder.Then instantiate it at the end of the
public static Typeface line that’s into the onCreate() function – let’s pretend you have a font file called Helvetica-Bold.ttf, you may add an instance called hBold (it’s just an example, name it as you wish since it’s a variable):
public static Typeface popBold, popSemibold, ... hBold;
onCreate() function like the existing ones. Based on the font example above, your new line of code may look like this:
hBold = Typeface.createFromAsset(getAssets(),"font/helvetica-Bold.ttf");
Admin email
Replace the email address of this variable into the one you want users to get in touch to: public static String ADMIN_EMAIL = "admin@email.com";
Stripe Keys for Credit Card payments
Replace the strings below with your own Stripe’sTest Secret and Publishable keys:
public static String STRIPE_SECRET_API_KEY = "sk_test_yW8n5SBQ1sdKNzp8vZSESDIA";
public static String STRIPE_PUBLISHABLE_KEY = "pk_test_sJpT9oazDpmT0Riyd7JSXcjE";
NOTE: remember to update those keys into the Live keys before submitting your app to the App/Play Store!
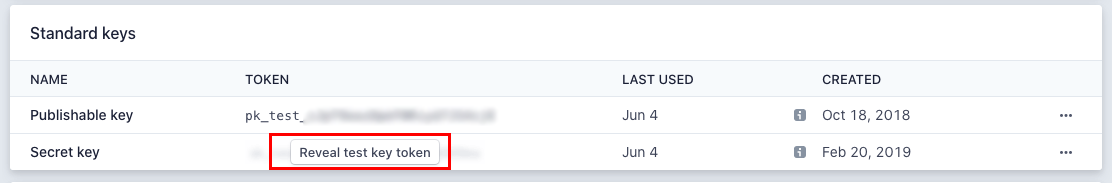
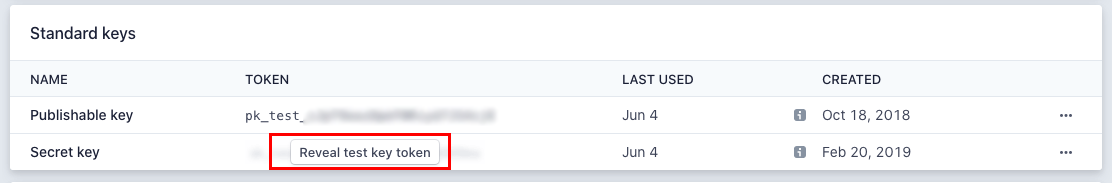
You can get your secret keys by clicking the Reveal key token button and typing your Stripe’s password:

You must use the Test keys to test purchases with credit cards, as explained in the Stripes Documentation for Developers.You can get your secret keys by clicking the Reveal key token button and typing your Stripe’s password:

Create an account on Stripe and get your keys here: https://dashboard.stripe.com/apikeys
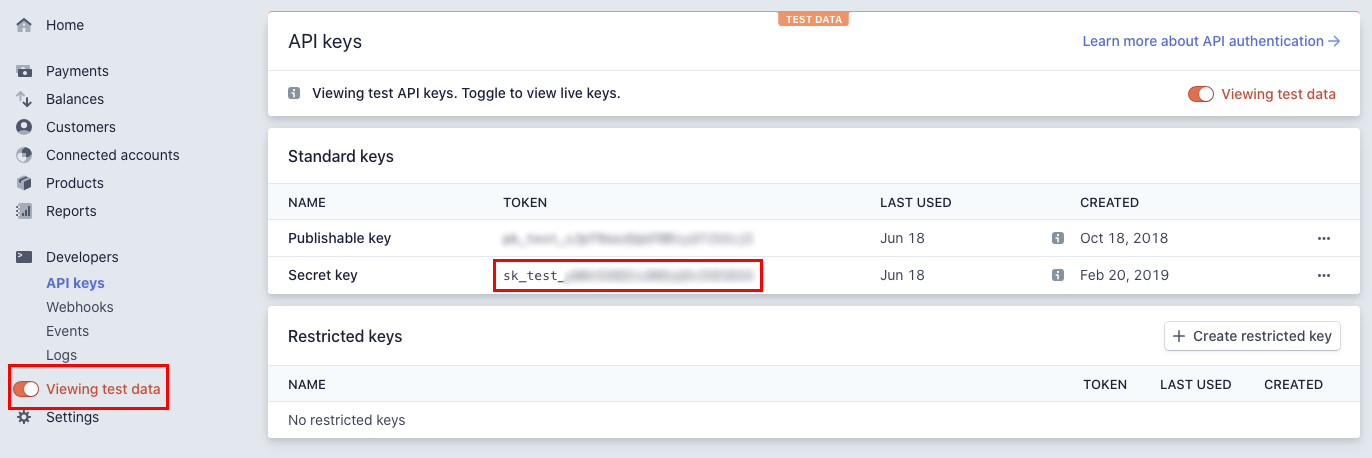
In order to get the Test keys and see test data, you must switch into Viewing test data:

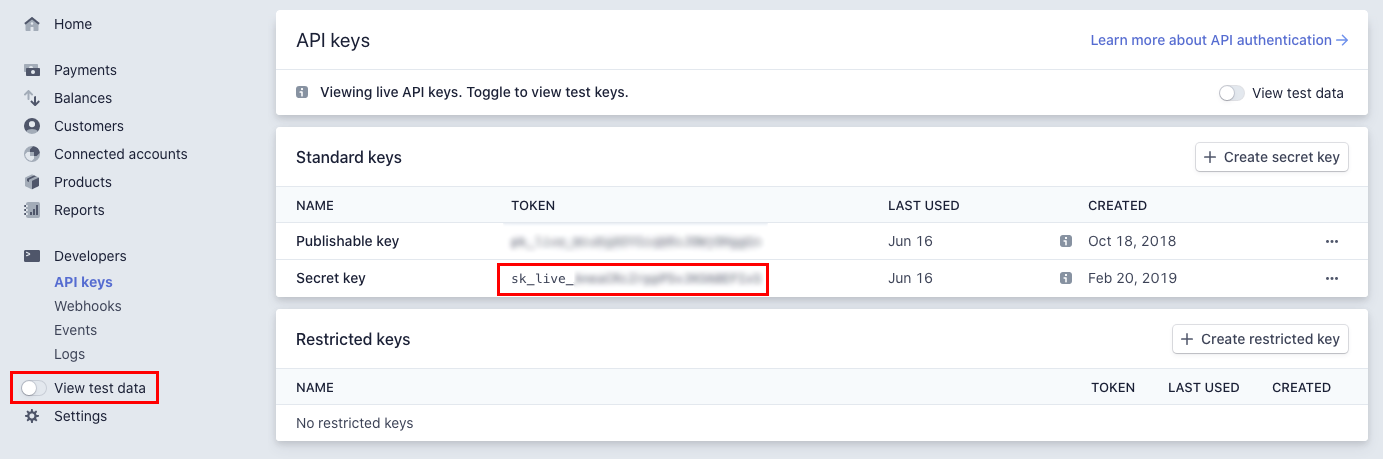
Switch back to Live to get the
Live key and get payments from clients:
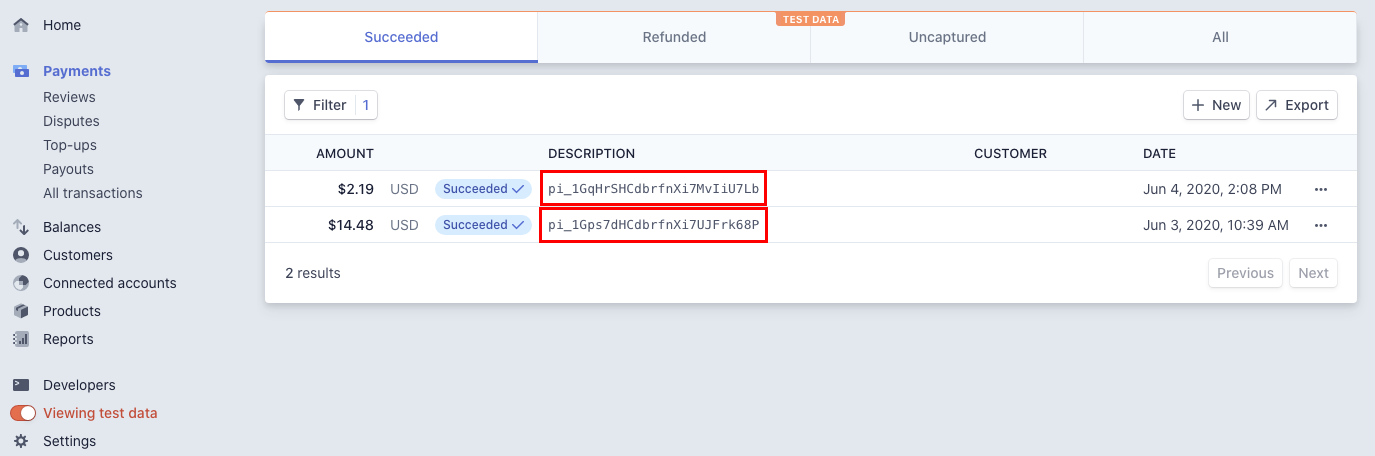
Once a buyer places an order paying with credit Card, its ID gets stored in the Orders table -> paymentID column, so that you can use it to search for that payment in your Stripe dashboard, in both the Test and Live tables:

Other variables
You should replace the coordinates of the following variables into the ones where your grocery market is located. Use Google Maps to retrive the GPS coordinates: public static String MARKET_LATITUDE = "51.37178038";
public static String MARKET_LONGITUDE = "-0.46142578";
public static String MARKET_NAME = "Grocery Store";
public static String MARKET_PHONE_NR = "1234567890";
public static String PRICE_CURRENCY = "USD";
public static String ESTIMATED_DELIVERY_TIME = "30-35 min delivery";
public static double DELIVERY_COST = 3.20;
public static String[] categoriesList = {
"Featured", // Mandatory, must stay in this position in order to load all 'Featured' products
// Categories
"Fruits",
"Rice",
"Meats",
"Bread",
"Pasta",
"Vegetables",
"Beverages",
"Desserts",
// You can add new Categories here...
};
public static String[] sortByList = {
"Price: Low to High",
"Price: High to Low"
};
Manage Orders as the Admin
You can use the database to manage orders in the Orders table, but you may also use the app to do so, especially if you have a delivery guy who delivers products to the clients: he can set the order status on the way and mark it as Delivered once he bives it to the buyer.In order to see the list of Pending and Delivered orders in the app, you must log in as the Admin user, using
admin as username and qqq as password.
NOTE: you can change the password as you wish by editing the admin user in the Users table of the database, BUT DO NOT change the username, it must be
After logging in as the Admin, enter the Account screen in the app and click the MANAGE ORDERS button. You will see a list of pending and delivered orders. You can also search for orders by ID (the admin, otherwise the app won’t work. Don’t worry about it, nobody will be able to ever sign up using the admin username, so your Admin account is secured.
ID_id in the database).Tap one order to see its details, then tap the Edit Order button to set it either ready, on the way, or delivered. The buyer will receive a Push notification after your choice and will be able to enter his/her own Account and check the status of his/her orders.
If an order has the Delivery Type set as
delivery, you will also be able to open the buyer’s location on the Map and view his/her address.If a buyer has registered his/her phone number, you’ll be able to contact him/her by a phone call.
Lastly, you can delete an order.
Utility Functions
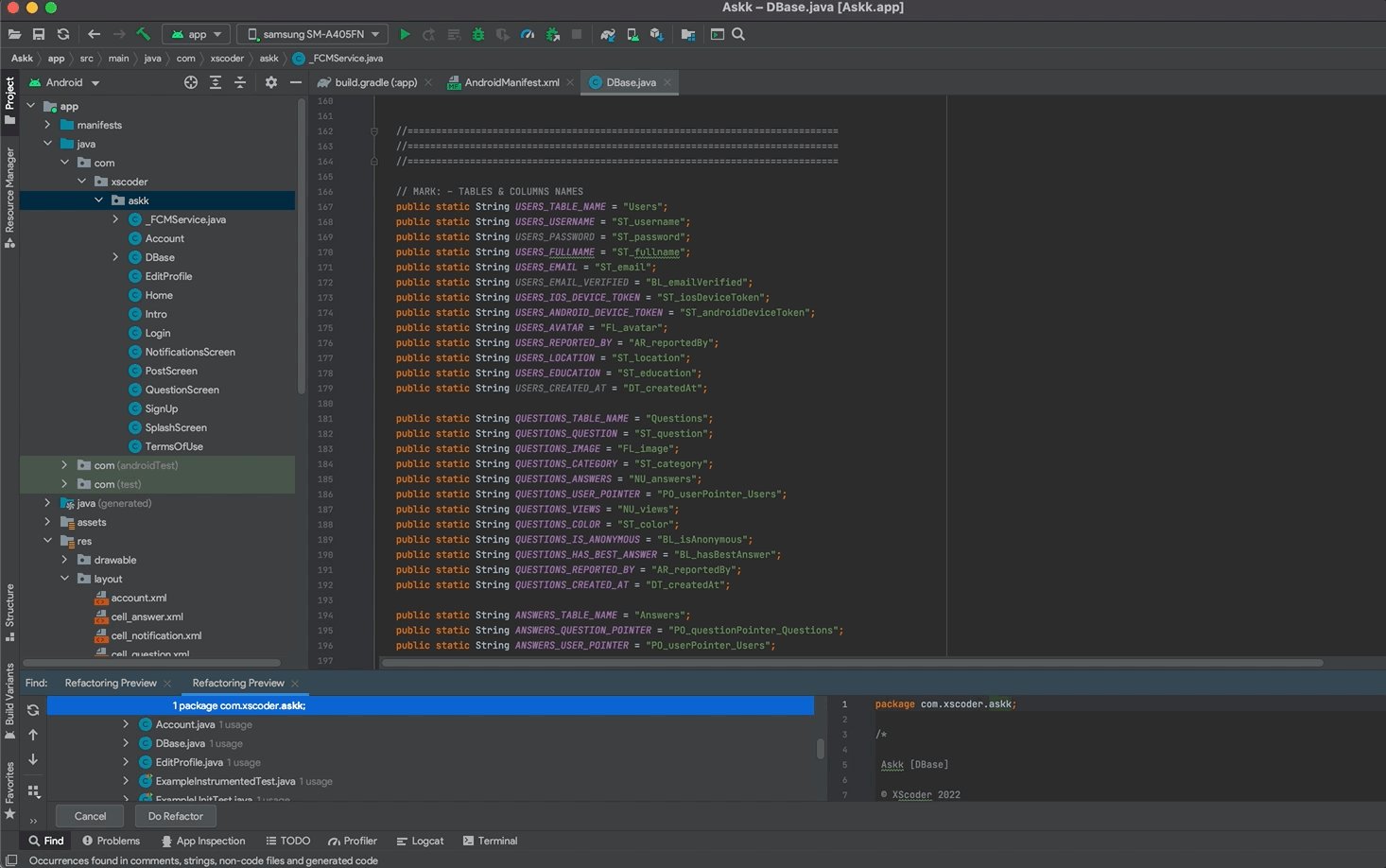
Unless you are familiar with iOS programming, you should leave the code below this comment as it is: // MARK: - TABLES & COLUMNS NAMES
DBase Backend
The backend of this template is DBase, you have to install it on your own VPS server - AWS Lightsail is strongly recommemnded - and configure it by following the README instructions.
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new database, just set the
DATABASE_PATH into the DBase.java file
IMPORTANT: Please also note that if you want to edit the code to make this template work with a different backend (Firebase, Parse, SQL, etc.), you must do it on your own, and I will not be responsible for any bug you may encounter after editing the original source code, nor I can offer support to fix issues
Google Sign In
- Go to console.cloud.google.com/apis/credentials on your browser, log in with your Google account
- Create a Project (unless you already have one)
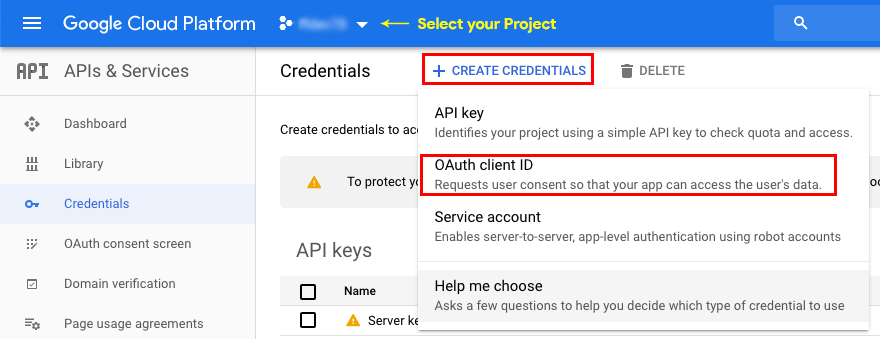
- Click the + CREATE CREDENTIALS button
-
Select the OAuth client ID option

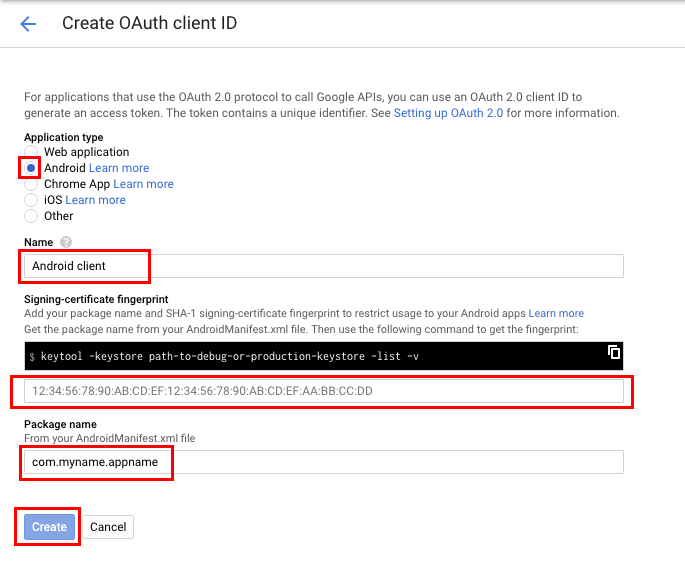
- On the next page, select Android, choose a name for your Client ID
- Paste your own SHA-1 key – follow this tutorial to get it on your Terminal: Getting SHA1 Fingerprint for Google API Console
- Paste the package name of your project
-
Lastly, click the Create button:

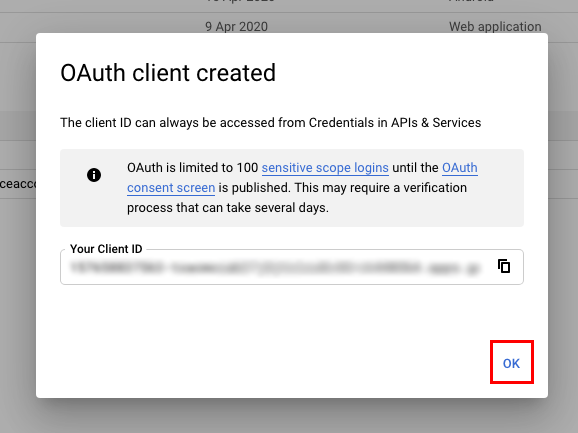
-
Once your Client ID has been created, just click the OK button on the popup ans you’ll be set:

- You can now test the Google Sign In in your app in Development mode.
Once you’ll publish your app on the Play Store, you may need to get the Live SHA1 key and replace the existing one with your new one.
You can obtain the Live SHA1 key in this way:
DBase backend
If you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do it on your own, since UI/UX is already built.
In case you want to publish more than 1 application using this template, you must purchase a License for each project you want to publish on the App/Play Store, either the Regular ot the Extended one
In case you have edited the code – and so created bugs because of your editing – I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Download Android Studio



The Find in Files window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
Email me through my Profile's Contact Form on Envato
You can obtain the Live SHA1 key in this way:
-
Place the Signed
.apkfile of your app in your Desktop -
Open the Terminal and navigate to the Desktop folder with the
cdcommand -
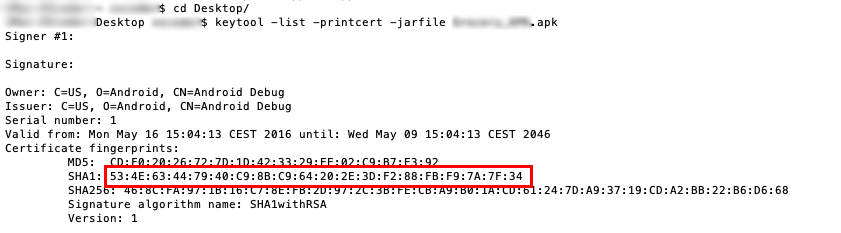
Use this command:
[Replace YourApkName with the name of your .apk file]keytool -printcert -jarfile YourApkName.apk -
Hit return
You should get the new SHA1 key, like this example:

-
Replace the existing key you have set in your Google Developer Console with the new one, so the Google Sign In will work on your Live app.
You may also find alternative ways to get the SHA1 key in this thread: stackoverflow.com/questions/15727912/sha-1-fingerprint-of-keystore-certificate
Push Notifications
Follow these steps to create a Firebase project and grab the GCM Sender ID and Server Key strings, in order for the app to send/receive Push Notifications:-
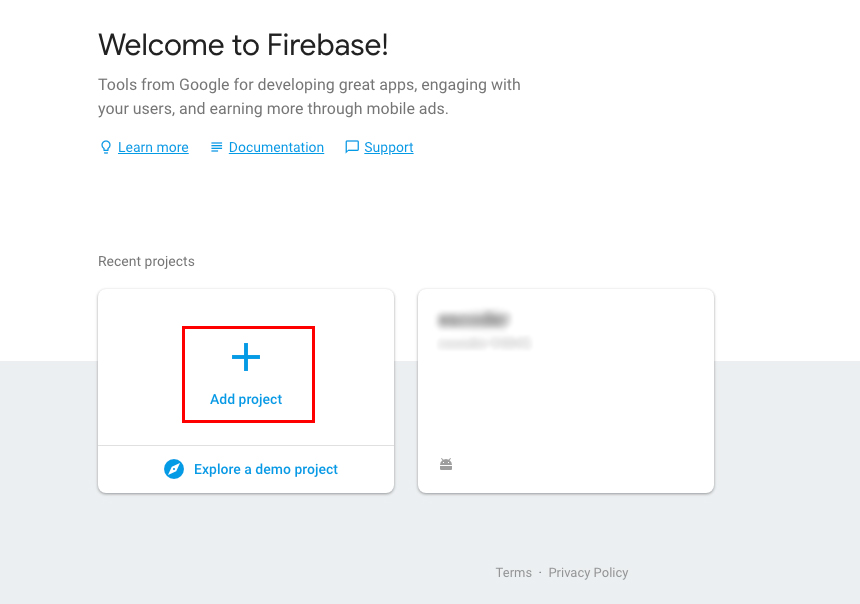
Login to your Firebase account and click on + Add project

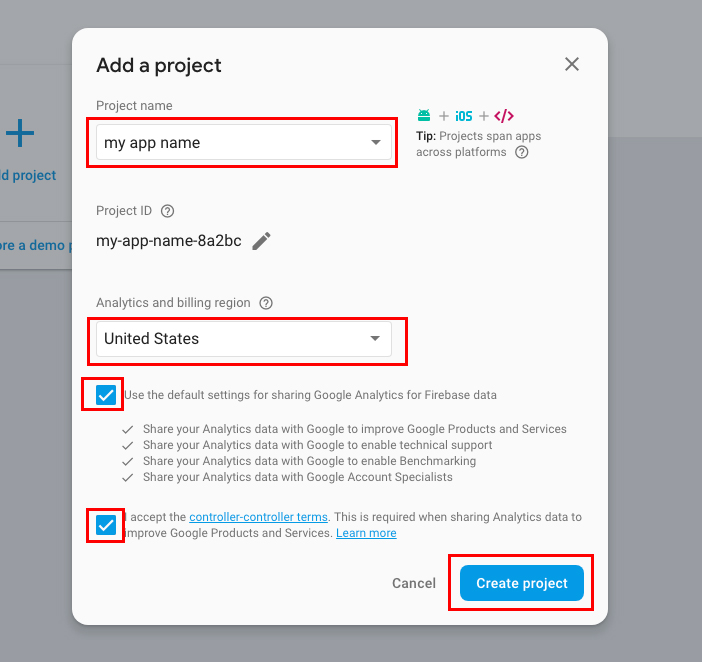
- In the popup window that will show up, enter your app name.
- Select the country where you live in
- Check the Use the default settings for sharing Google Analytics for Firebase data option
- Check the I accept the controller-controller terms option as well
-
Then click Create project

- When Firebase has created your project, click Continue
-
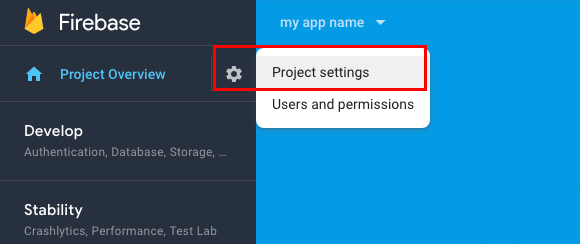
On the top-left corner of the page, next to Project Overview, click the gear icon and select Project settings from the menu

-
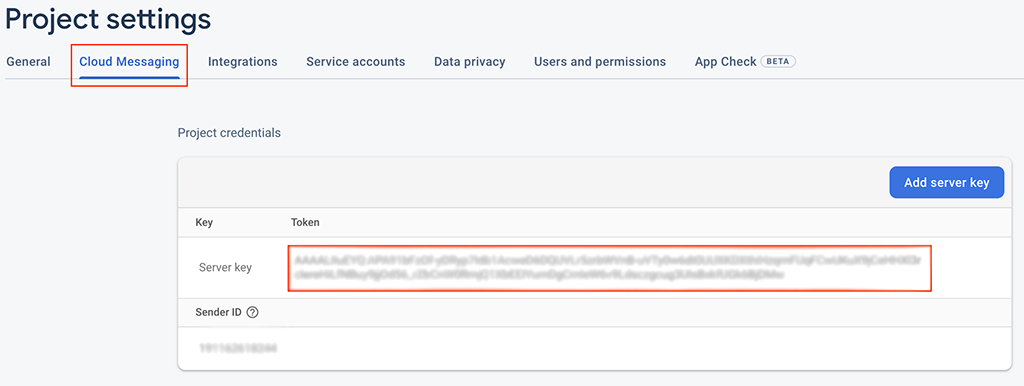
In the Project settings page, click the Cloud Messaging tab, here’s where you can copy the Server Key

-
Open the
_config.phpfile of the DBase API in your server and paste the Server Key you just copied in this variable, then save the file:$FCM_SERVER_KEY = '[paste the Server Key here!]'; -
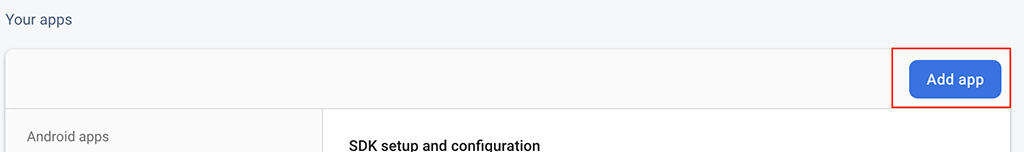
Now go back to yourt Firebase dashboard, in the General tab, click the Add app button

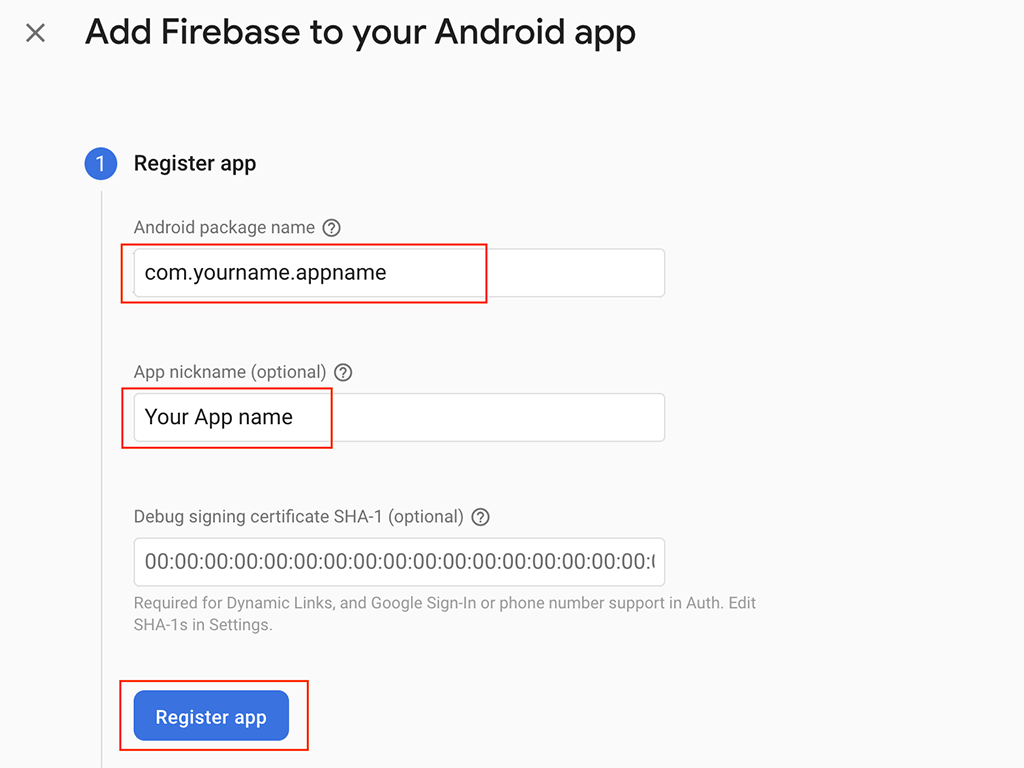
- Select the Android icon in the popup window
-
In the next page, paste the package name of your Android Studio project, your app name, and click the Register app button

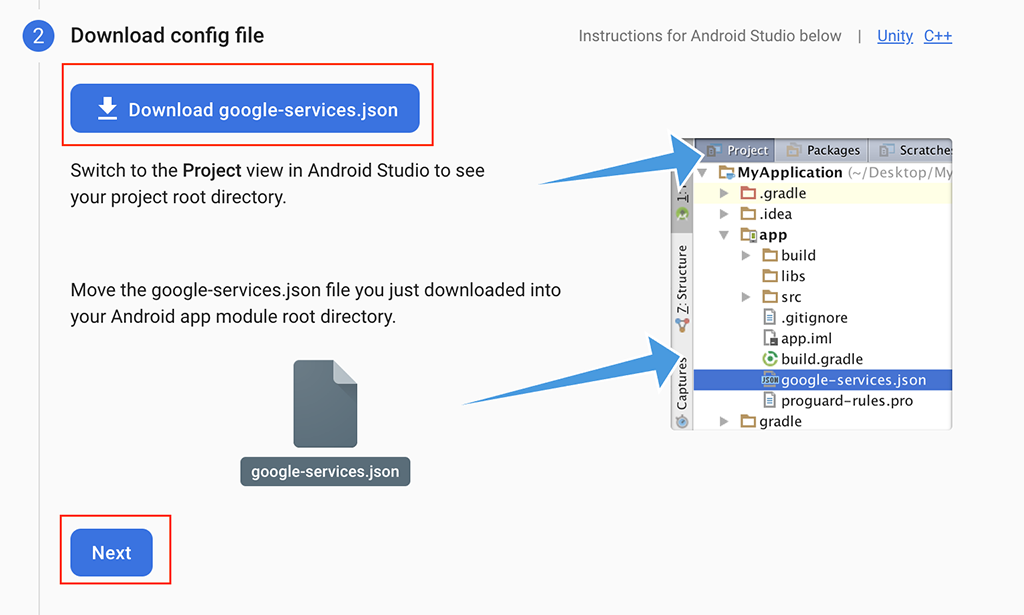
-
Download the
google-services.jsonfile and click Next
- Click the Next button for the two other steps to return to your Firebase dashboard
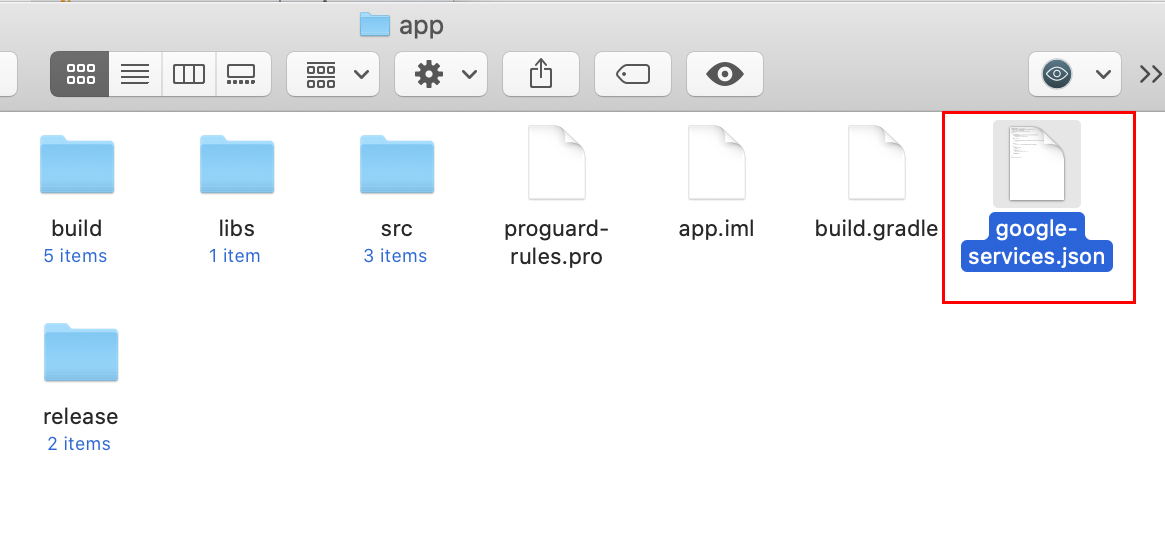
-
Move the
google-services.jsonfile in the app folder of the Android Studio project:

- Done. Your app is ready to send/receive Push Notifications
Useful stuff
DBase backend
F.A.Q.
Should I use the DBase API to make this template work?
The code of this app template is written using the DBase SDK for Android – included in the project – so you must download and install the DBase backend in your won VPS server to make it work the way it is.If you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do it on your own, since UI/UX is already built.
Anyway, as mentioned earlier, please note that I will not be responsible for any bug encountered after editing the original source code to implement a different backend or extra features not included in the original source code
If I buy this app template, can I use for multiple projects?
No, only 1 app/purchase.In case you want to publish more than 1 application using this template, you must purchase a License for each project you want to publish on the App/Play Store, either the Regular ot the Extended one
Can I use the DBase API for different projects/apps than this one?
Yes, you can use it in any other application or projectWhat kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.In case you have edited the code – and so created bugs because of your editing – I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
This doesn't apply in case you changed the code to implement a different backend than DBase
Should I use Android Studio to edit this template?
Yes, you must always use the latest stable official version of Android Studio to edit this application – NO Betas, they don’t work properly!Download Android Studio
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
- Double-check all your configurations, probably you have missed something
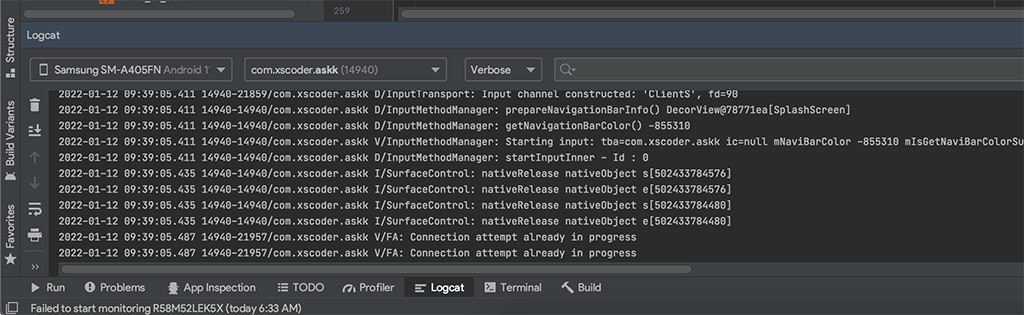
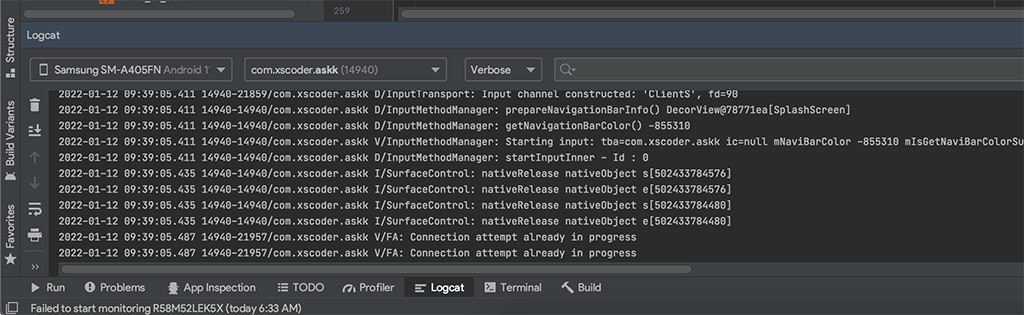
- Always check the Logcat in Android Studio if the app crashes, usually the error messages are shown in red color

How do I remove AdMob ads?
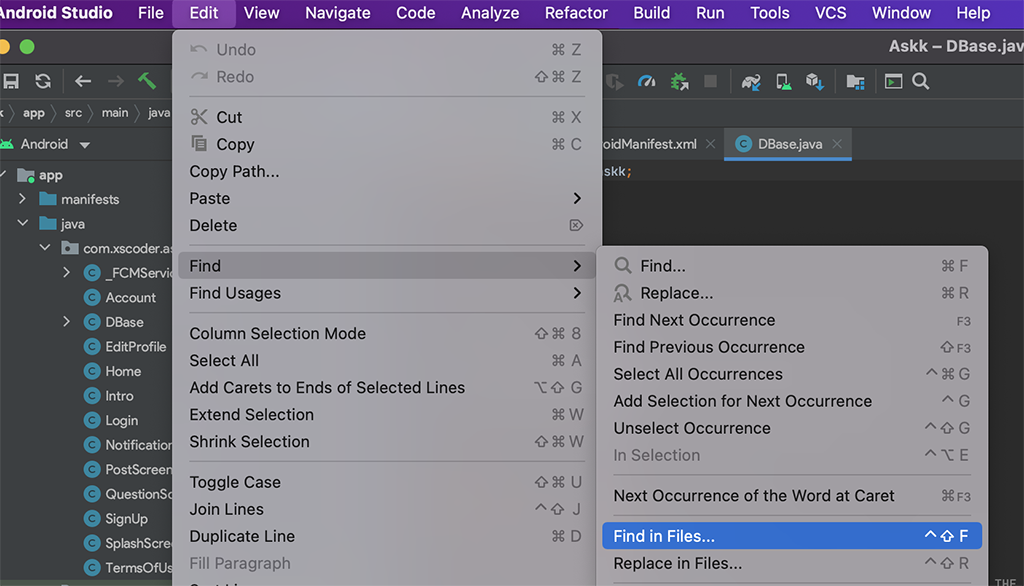
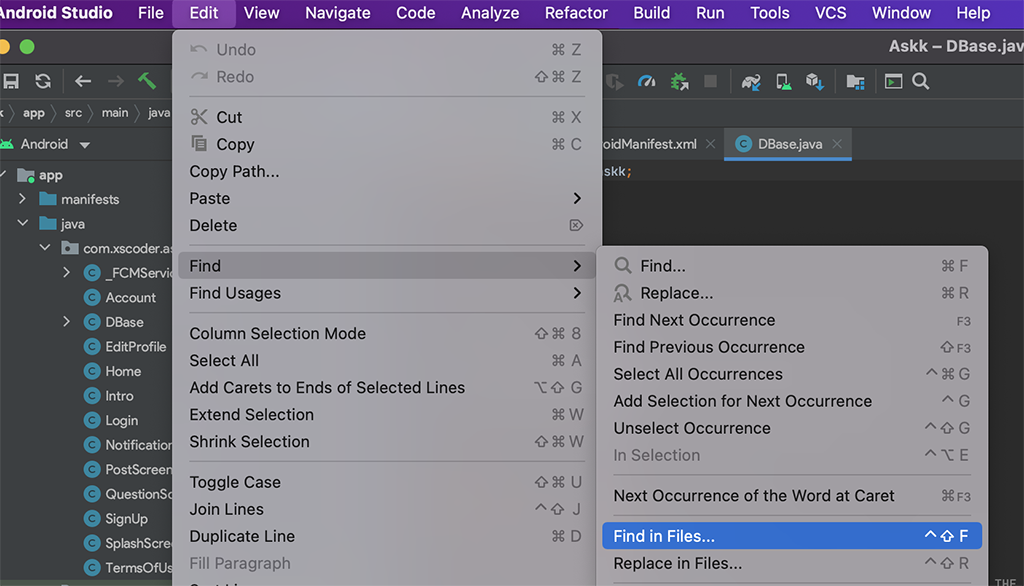
It’s super easy, just open the Find in Files... tool in Android Studio by clicking Edit -> Find -> Find in Files..., and search for: fireInterstitialAd;


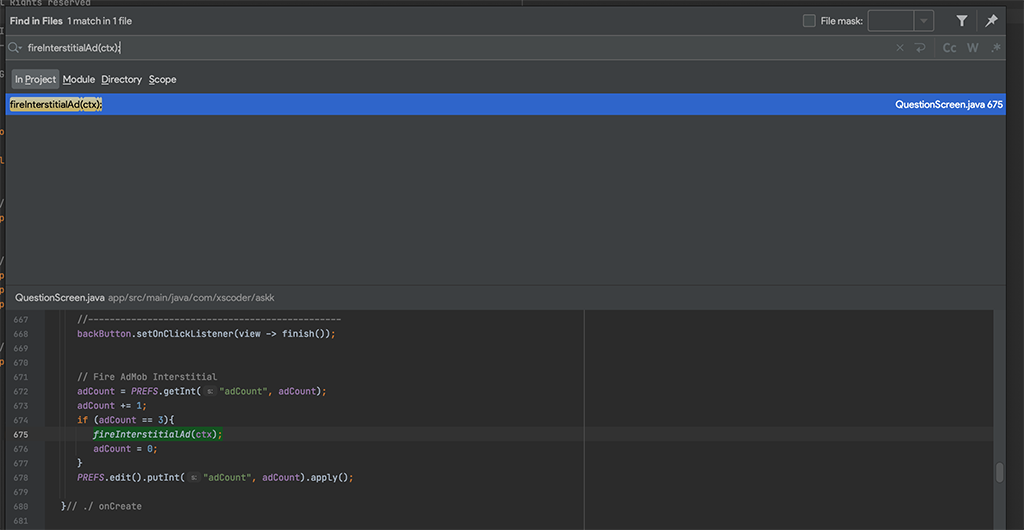
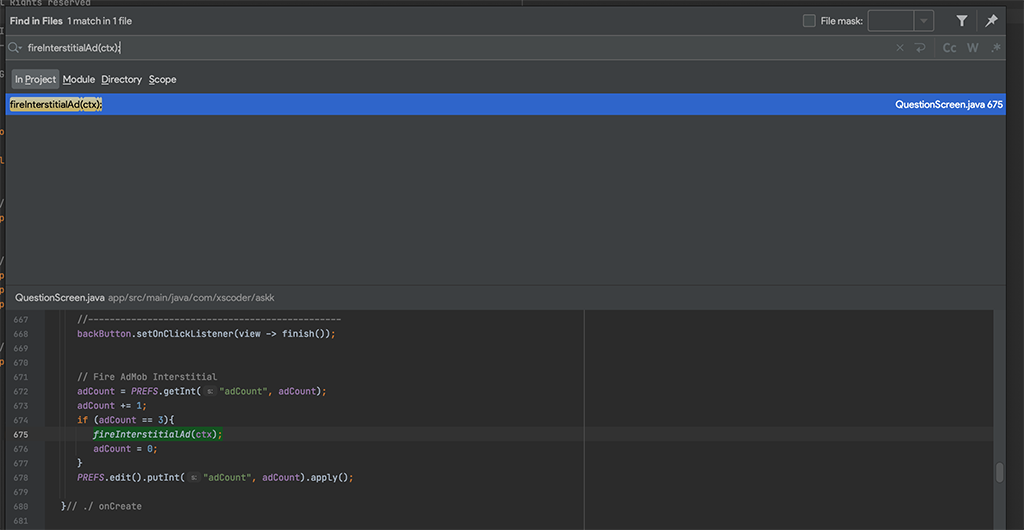
The Find in Files window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
fireInterstitialAd(ctx);
// in the beginning:
// fireInterstitialAd(ctx);
Support
PLEASE NOTE: I can offer FREE support for bugs/errors encontered in the original code.Email me through my Profile's Contact Form on Envato