Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device – the Emulator may fail.
An internet connection is required.
IMPORTANT: The backend of this template is the DBase API.
A VPS Server, minimum 2GB RAM, 1 vCPUs is required to run the DBase API.
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
I strongly recommend you to use AWS Lightsail with Ubuntu 18.04, solid servers and good prices
In case you want to use a different backend, you'd need to change 80% of the code. Please note that I will not be responsible for any bug encountered after editing the original source code
Quick Start
BEFORE running this app on your own device via XCode and test it, you must do the following:
- Copy the path (URL) where you’ve hosted the DBase files - ex:
https://mydomain.com/dbasefiles- and replace the string of theDATABASE_PATHvariable in theDBase.swiftfile with your URL:let DATABASE_PATH = "http://xsgames.co/__apps/rooms/"; -
Enter the _Tables folder on your server and delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package into the _Tables folder
Your app is now connected to your DBase backend!
General
XCode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don’t have it, download it for free on the Mac App Store.
PLEASE NOTE that you’ll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
App Name and Bundle ID
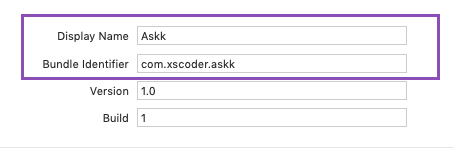
You must change the Display Name and Bundle Identifier into the new ones in the General tab in Xcode:
Archive App for App Store Publishing
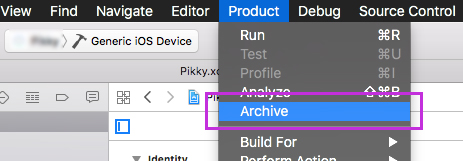
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.Click on Product and select Archive. Xcode will archive your project and automatically open the Organizer window, where you’ll find a button to submit your binary to your App Store Connect account.

Info.plist – Privacy Alert text
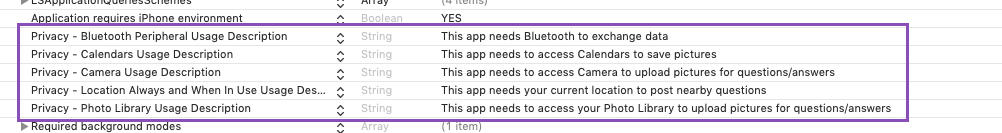
You should check theInfo.plist file – you can find it in the files list on the left-side panel – and set the text you wish in the Value column of the Privacy rows.Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.

Reskin the UI design of the app
This project has a Storyboard file calledMain.storyboard and you can find it in the list of file that is shown in left-side panel of the Xcode window.You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the .swift files.
The images are stores into the Assets.xcassets folder.
Terms of Use and Privacy Policy
Select thetou.html file form the left-side panel’s list in Xcode – it’s located into the Intro-Login-SignUp folder – and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.Please also pay attention to this line:
"mailto:support@yourdomain.com">support@yourdomain.com
There are a few identical lines like that in the
tou.html file, so you must replace support@yourdomain.com with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the Users table of your Database, keep a note of itsID_id value, select that row and click the Delete Row(s) button.Then, just search for that
ID_id value you’ve previously noted in all the other Tables of your database, check out all the rows until you’ll find that ID_id and delete it – this happens in case it appears into some Array type columns.
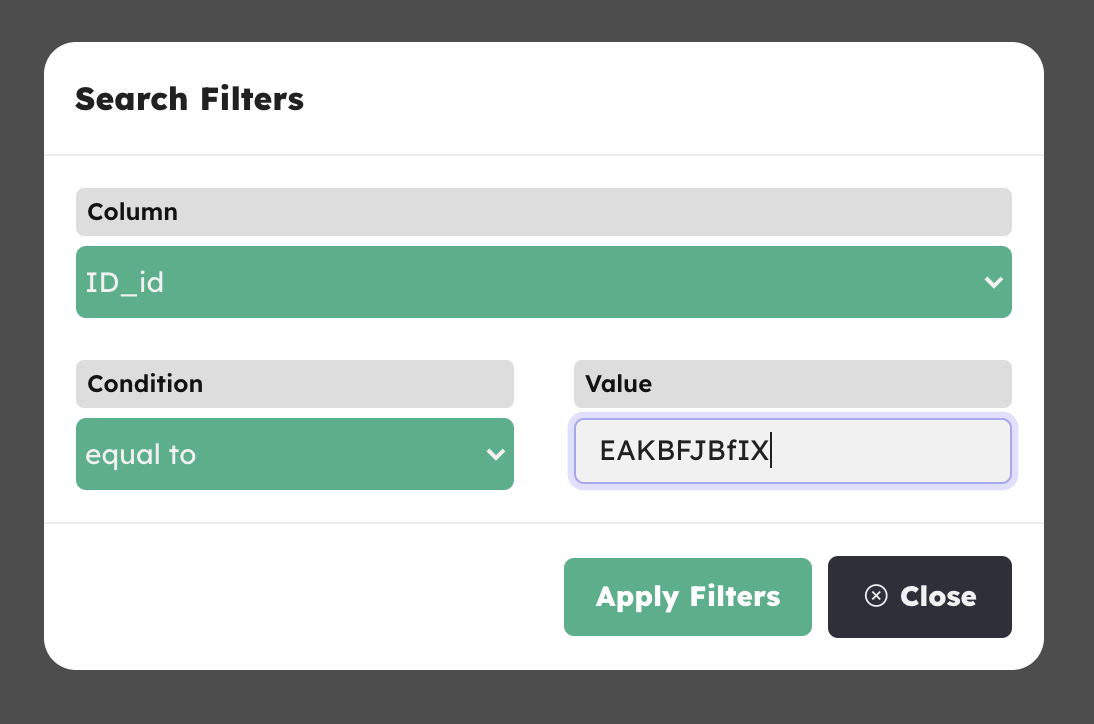
Use the Search filters function to find an
ID_id in your database:

Reported content
People are allowed to report inappropriate/offensive Users, Rooms or Posts. So you should daily check your database in order to see if the column calledAR_reportedBy in the Rooms, Users and Posts tables have some cell with the ID_id of users, and take action for it asap.You may delete those rows from your database forever by selecting a cell and click the Delete row(s) button, but please note that before deleting a user from the Users table you must take note of its
ID_id and search for it on the other tables. If you’ll find the same ID_id in a cell – like an Array field – you’ll have to remove that ID_id too, so the app won’t crash.
Configurations
• The DBase.swift file
Open this file in XCode and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to runDBase database and admin panel
To install and configure the DBase admin panel into your VPS server, please follow the instructions of its README file
Once you’ll have the DBase files ready in your own server, enter the _Tables folder and:
-
Delete the
Users.jsonandPosts.jsonfiles - Upload the JSON files included in the Tables folder of this template’s package
In this way, you’ll get all the necessary Tables and columns for this app to work, without having to manually create them in the DBase Dashboard.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
App Name
Replace this string with the new name you want to give to this app: let APP_NAME = "Rooms"
Google Sign in Client ID
Replace the string below with your own Google OAuth Client ID (check the Google Sign In paragraph to learn how to create your own OAuth Client ID): let GOOGLE_SIGN_IN_CLIENT_ID = "191162618244-xyzweradsrztd.apps.googleusercontent.com"
AdMob Ads
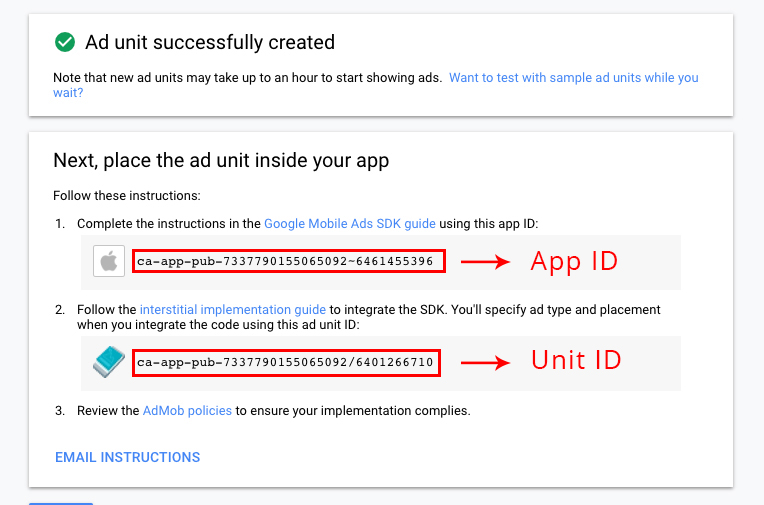
Replace the string of the variable below with your own Interstitial Unit ID – you have to create such Unit ID on apps.admob.com, just follow the instructions on the AdMob’s website in case you don’t know how to generate a Unit ID: let ADMOB_INTERSTITIAL_UNIT_ID = "ca-app-pub-3940256099942544/1033173712"
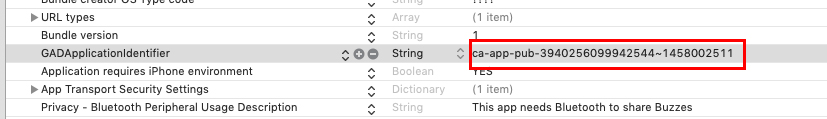
Info.plist with your own App ID:
You can get both App ID and Unit ID strings from your AdMob Unit page, after creating it:

Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before the# symbol. The main color of the app and some UI will be affected by your change:
let BLACK_COLOR = hexValue("#141414")
let LIGHT_BLUE = hexValue("#badfdc")
PLEASE NOTE that NOT all Views in the app will change accordingly to the new RGB values you’ve set in the above variable, you will still need to adjust some colors in some Controllers in the Storyboard.
Custom fonts
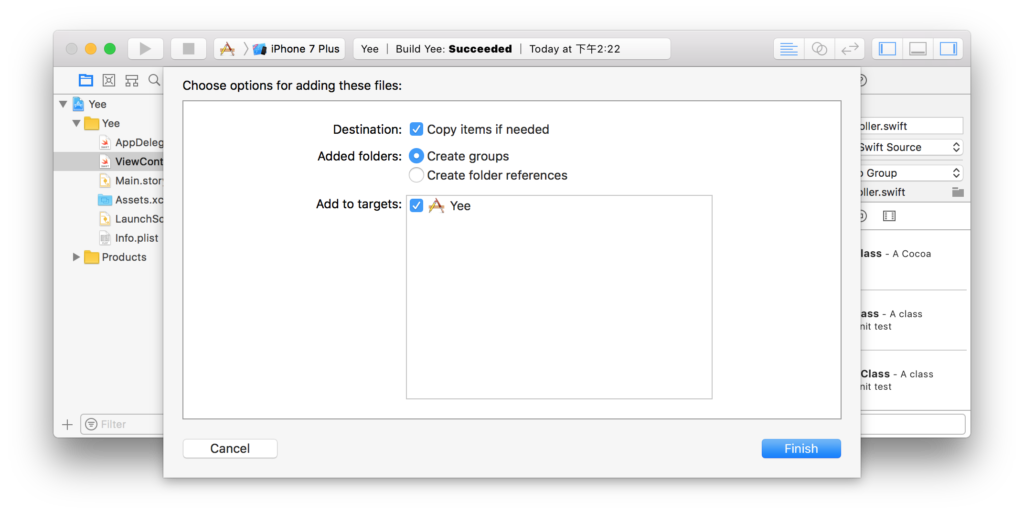
This App uses some custom font, which is already stored into Xcode in a dedicated folder.In case you want to add a new font, you have to first drag your
.ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:
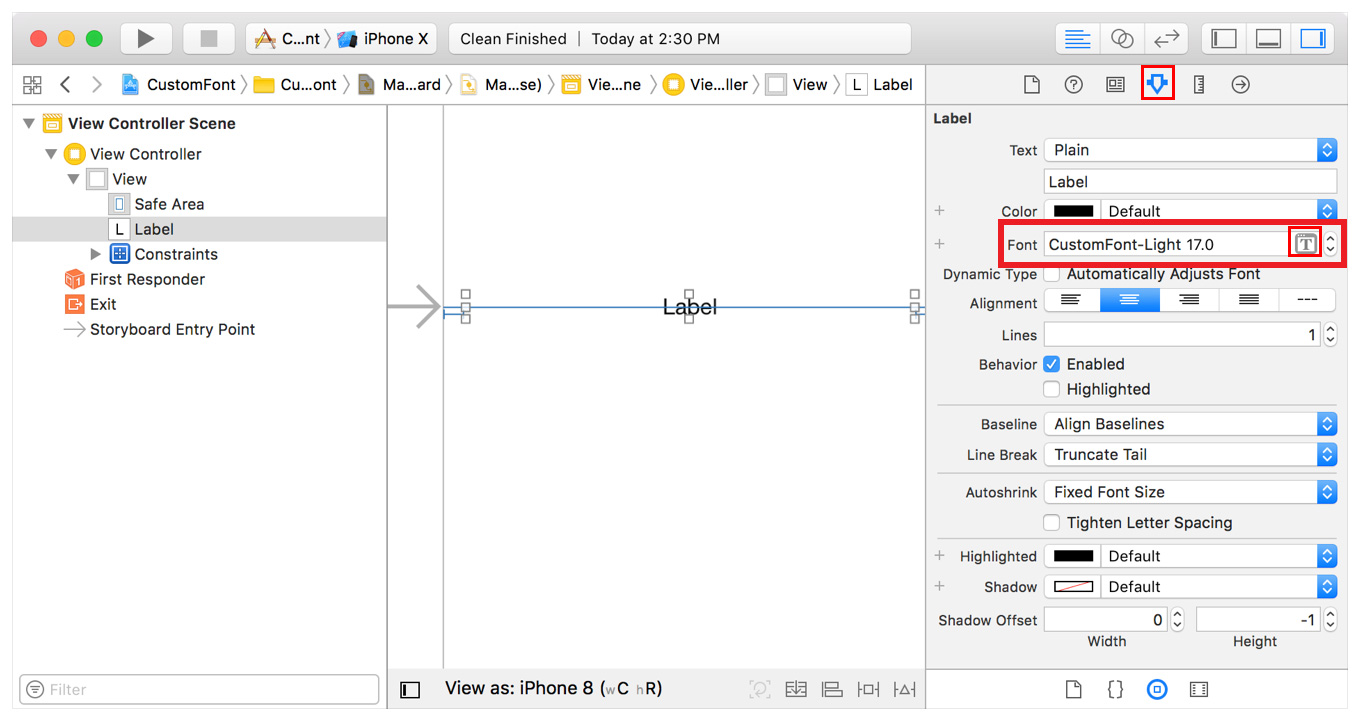
Then select the Label, Button, TextFiled or textView you want to change font to, click the [T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Admin email
Replace the email address of this variable into the one you want users to get in touch to: public static String ADMIN_EMAIL = "admin@email.com";
Maximum Video recording time
The variable below sets the maximum duration – in seconds – to record a video or select it from the Photo Library.You can edit that value as you wish, but please keep in mind that if you increase it, it’ll affect the uploading and loading speed of the app:
let VIDEO_MAX_DURATION:TimeInterval = 20
Rooms Icons
This app allows you to choose icons while creating Rooms. These png images are stores in theAssets.xcassets folder:There are 16 icons in this app, you can edit those images or even add new ones. In case of adding new Room icons, you must name their imagesets progressively, starting from the last one.
Example: You’ve added another icon, so you must name its ImageSet as 16, and you have now a total of 17 icon images, because the first one is called 0. Update the number of this variable based on the total amount of image files (so change 16 into 17):
let ROOM_ICONS = 16
Set Time Zone difference
In thetimeAgoSinceDate() function, you can change the 0 value into the number that will make the app show the right date and time of data, based on the time difference between the server and your location:
let now = Calendar.current.date(byAdding: .hour, value: 0, to: Date())
Utility Functions
Unless you are familiar with iOS programming, you should leave the code below this comment as it is: // MARK: - TABLES & COLUMNS NAMES
DBase Backend
The backend of this template is DBase, you have to install it on your own VPS server - AWS Lightsail is strongly recommemnded - and configure it by following the README instructions.
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new database, just set the
DATABASE_PATH into the DBase.java file
IMPORTANT: Please also note that if you want to edit the code to make this template work with a different backend (Firebase, Parse, SQL, etc.), you must do it on your own, and I will not be responsible for any bug you may encounter after editing the original source code, nor I can offer support to fix issues
Google Sign In
- Go to console.cloud.google.com/apis/credentials on your browser, log in with your Google account
- Create a Project (unless you already have one)
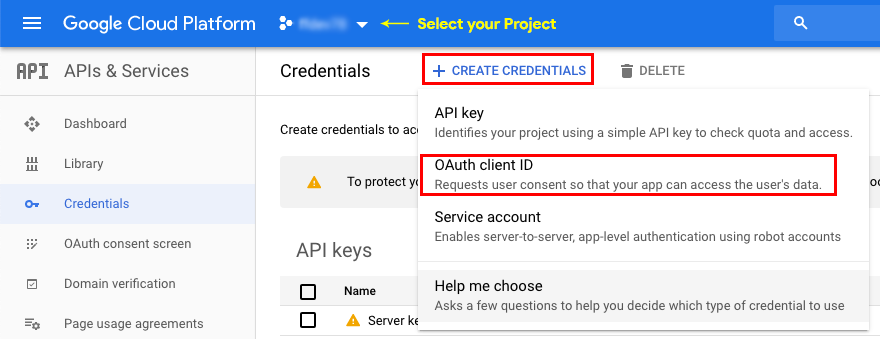
- Click the + CREATE CREDENTIALS button
-
Select the OAuth client ID option

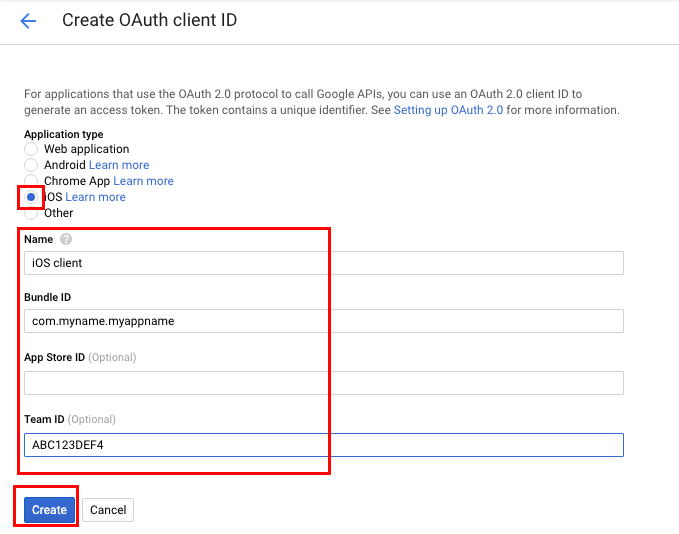
- On the next page, select iOS, choose a name for your Client ID
- Paste the Bundle ID you’ve set in the General tab in Xcode.
- Leave the App Store ID field empty and paste your own Team ID (you can get it form your Apple Developer Account).
-
Lastly, click the Create button:

-
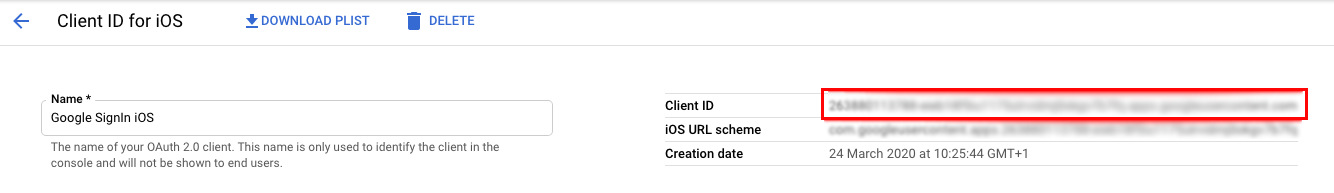
Once your Client ID has been created, enter it, copy the Client ID string.
Paste it in theGOOGLE_SIGN_IN_CLIENT_IDvariable of the DBase.swift file in Xcode.

let GOOGLE_SIGN_IN_CLIENT_ID = "191162618244-qmjf889os6jffa53d53el3dsk87..." -
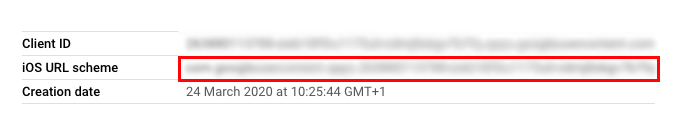
Then copy the iOS URL scheme string.
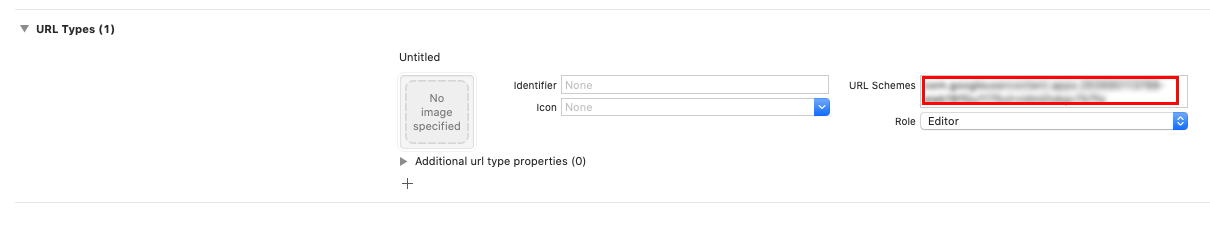
Open the Info tab in Xcode.
Expand the URL Types section.
Paste your copied ID into the URL schemes field.


- You’re done with the Google Sign In configurations.
Apple Sign In & Push Notifications
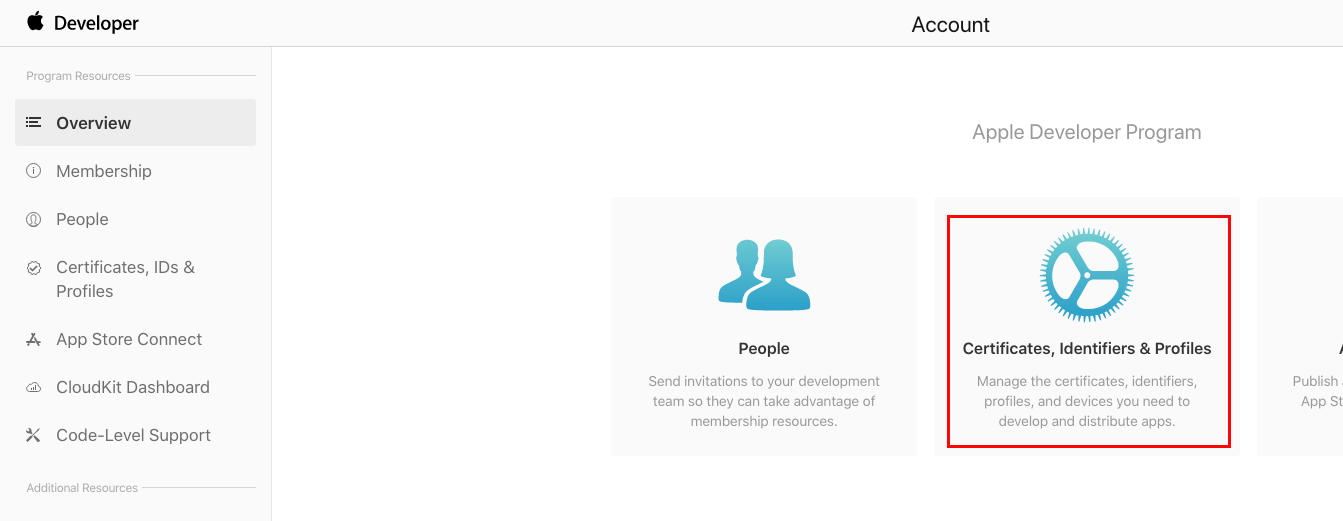
Sign in into your Apple Developer Account and click the Certificates, Identifiers & Profiles panel.
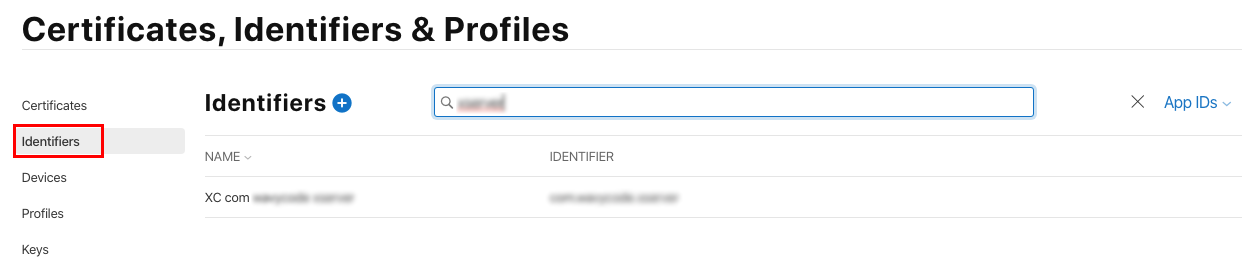
Select the Identifiers section and make sure your new Bundle ID is there.
Usually Xcode creates it after you change the Bundle Identifier, but it may happen that Xcode won’t make this job, so can find it out using the Search button on the Apple developer website.

In case you won’t find your App ID, click the blue + button to create it and fill the necessary forms.
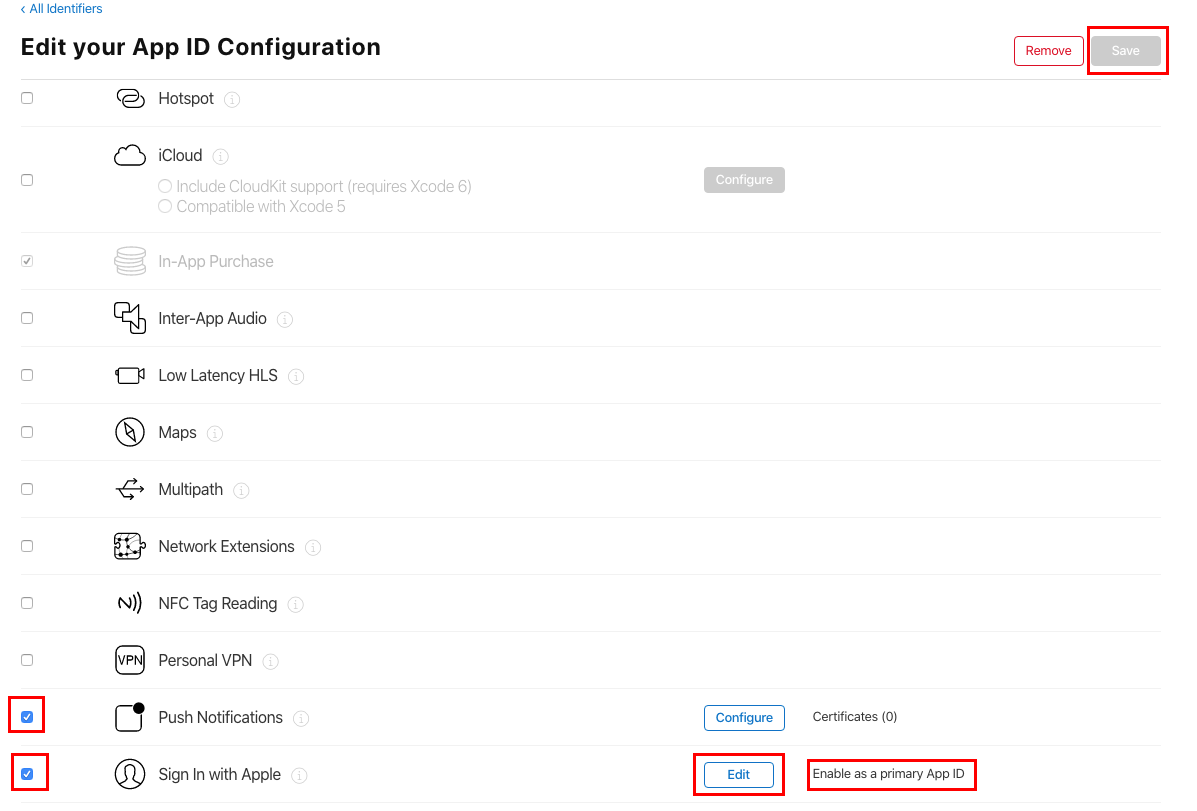
Once you’ve found your App Identifier (App ID), click on it and scroll down to the Push Notifications and Sign In with Apple sections.
Check both options.
Click the [Edit] button next to the Apple Sign In option.
Mark the Enable as a primary App ID option and click the [Save] button.
Lastly, click the [Save] button on the top-right corner of the page.

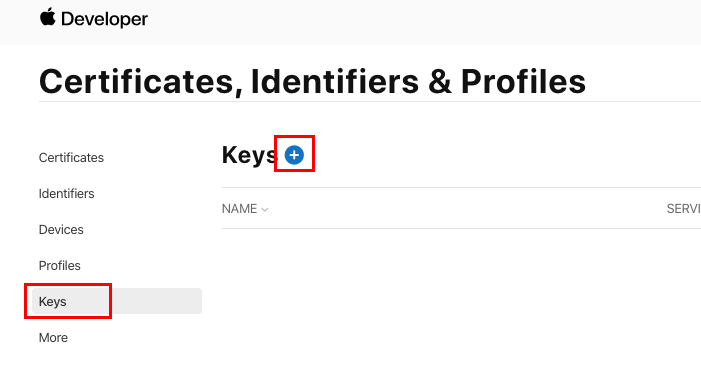
Now click the Keys option form the left menu.
Click the (+) button to create a Key.

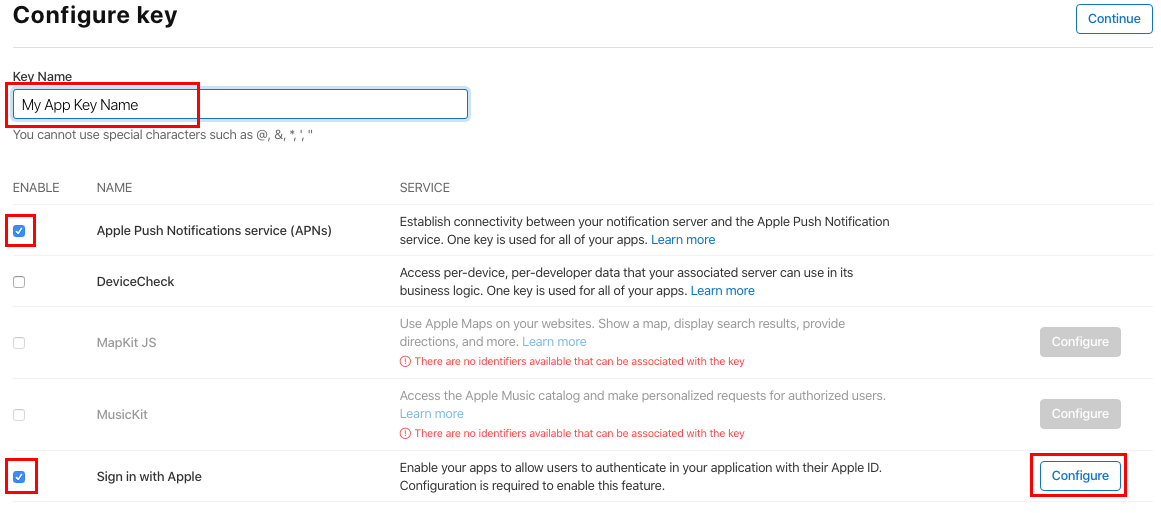
On the next page, type a name for it.
Check both Apple Push Notifications service (APNs) and Sign in with Apple options.
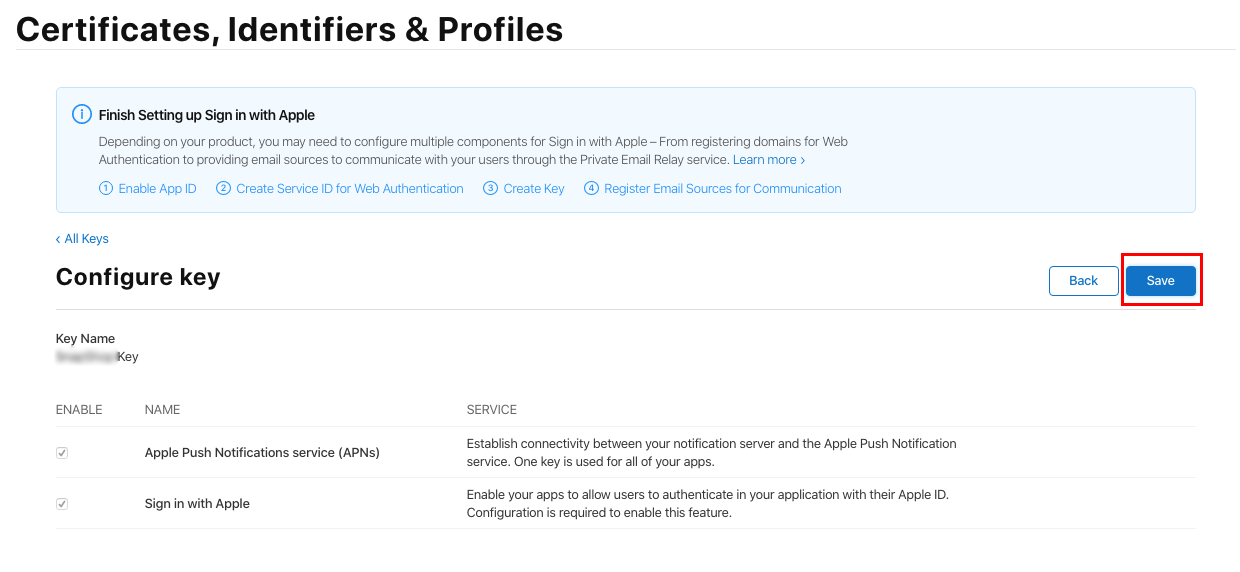
Click the [Configure] button next to the Sign in with Apple option.

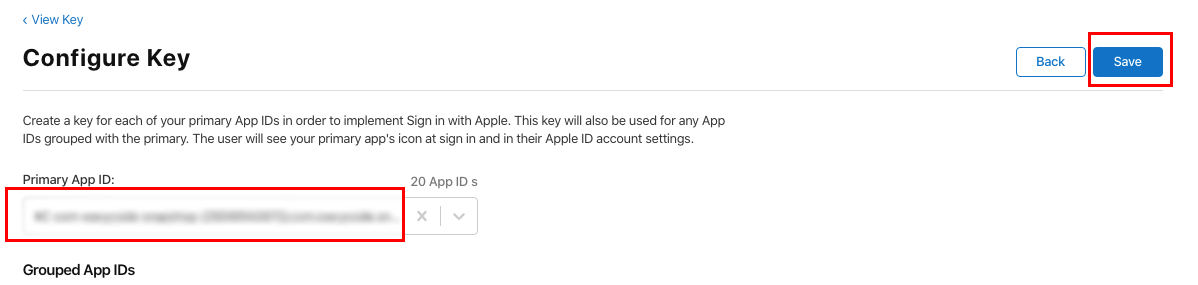
Select your App ID from the Primary App ID dropdown menu and click the [Save] button.

You’ll be asked to save an
AuthKey_XXXXXXXX.p8 file on your computer. Pay attention, you’ll be able to download it only once, so save it in a safe place!
You have to upload that file into the
You’ll get redirected back to the Configure key page, where you’ll have to click the [Continue] button._Push folder of your DBase backend in your server
Make sure that all 4 steps have been performed correctly (the blue alert on the top of the page will show them as completed), then click the [Save] button.

You’re done with the Apple Sign In and Push Notifications configurations.
Useful stuff
DBase backend
F.A.Q.
Should I use the DBase API to make this template work?
The code of this app template is written using the DBase SDK for Android – included in the project – so you must download and install the DBase backend in your won VPS server to make it work the way it is.If you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do it on your own, since UI/UX is already built.
Anyway, as mentioned earlier, please note that I will not be responsible for any bug encountered after editing the original source code to implement a different backend or extra features not included in the original source code
If I buy this app template, can I use for multiple projects?
No, only 1 app/purchase.In case you want to publish more than 1 application using this template, you must purchase a License for each project you want to publish on the App/Play Store, either the Regular ot the Extended one
Can I use the DBase API for different projects/apps than this one?
Yes, you can use it in any other application or projectWhat kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.In case you have edited the code – and so created bugs because of your editing – I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
This doesn't apply in case you changed the code to implement a different backend than DBase
Should I use XCode to edit this template?
Yes, you must always use the latest stable official version of XCode to edit this application – NO Betas, they don’t work properly!Download the latest version on the Mac App Store from your Mac.
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
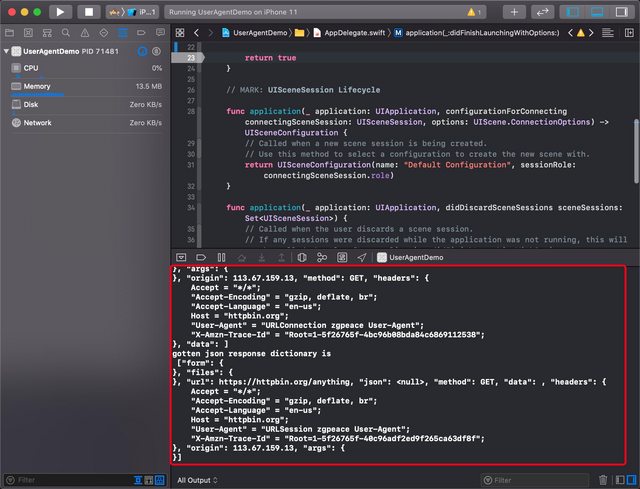
• Double-check all your configurations, probably you have missed something.• Always check the Console log in Xcode if the app crashes.
• The Console log helps to debug your app, it’s really important:

How do I remove AdMob ads?
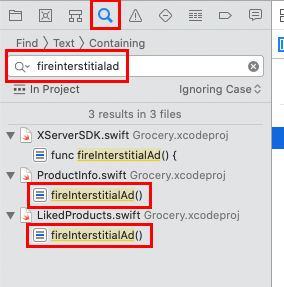
It’s super easy, just open the Find tool on the left-side panel in XCode and search for this line: fireInterstitialAd;
Click on each row and just comment that line of code in each the swift file:

IMPORTANT: DO NOT COMMENT the line of code in DBase.swift, comment (or remove) the lines in the other Swift files.
Support
PLEASE NOTE: I can offer FREE support for bugs/errors encontered in the original code.Email me through my Profile's Contact Form on Envato